mirror of
https://github.com/woodpecker-ci/woodpecker.git
synced 2024-11-26 11:51:02 +00:00
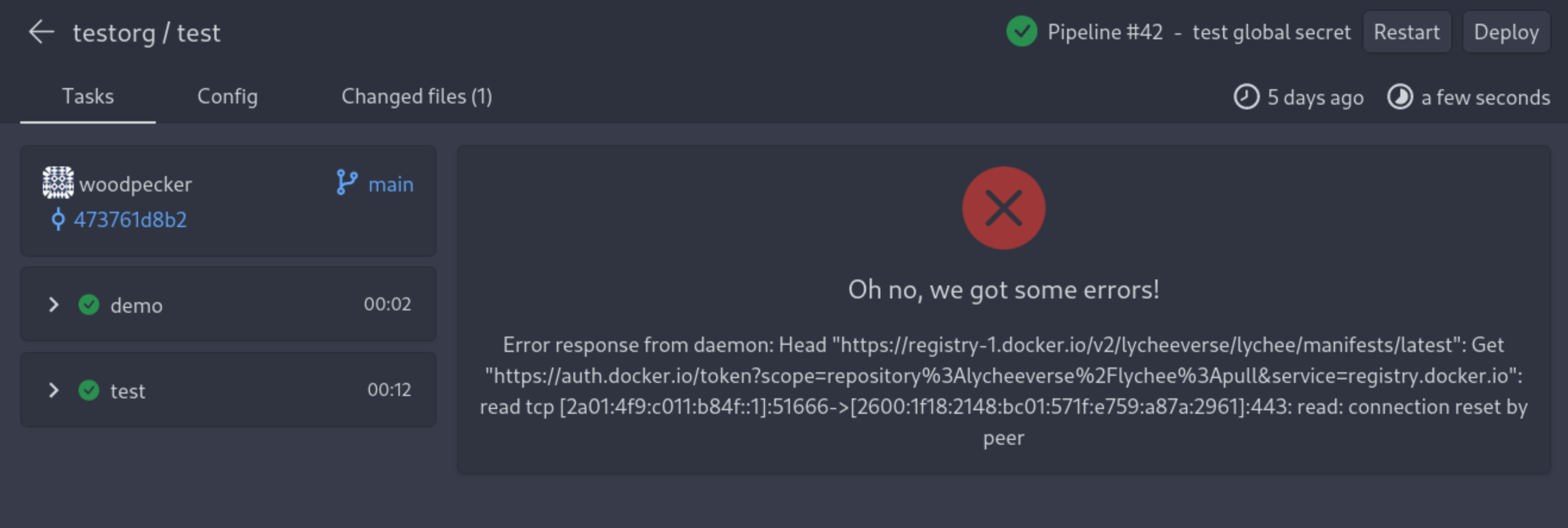
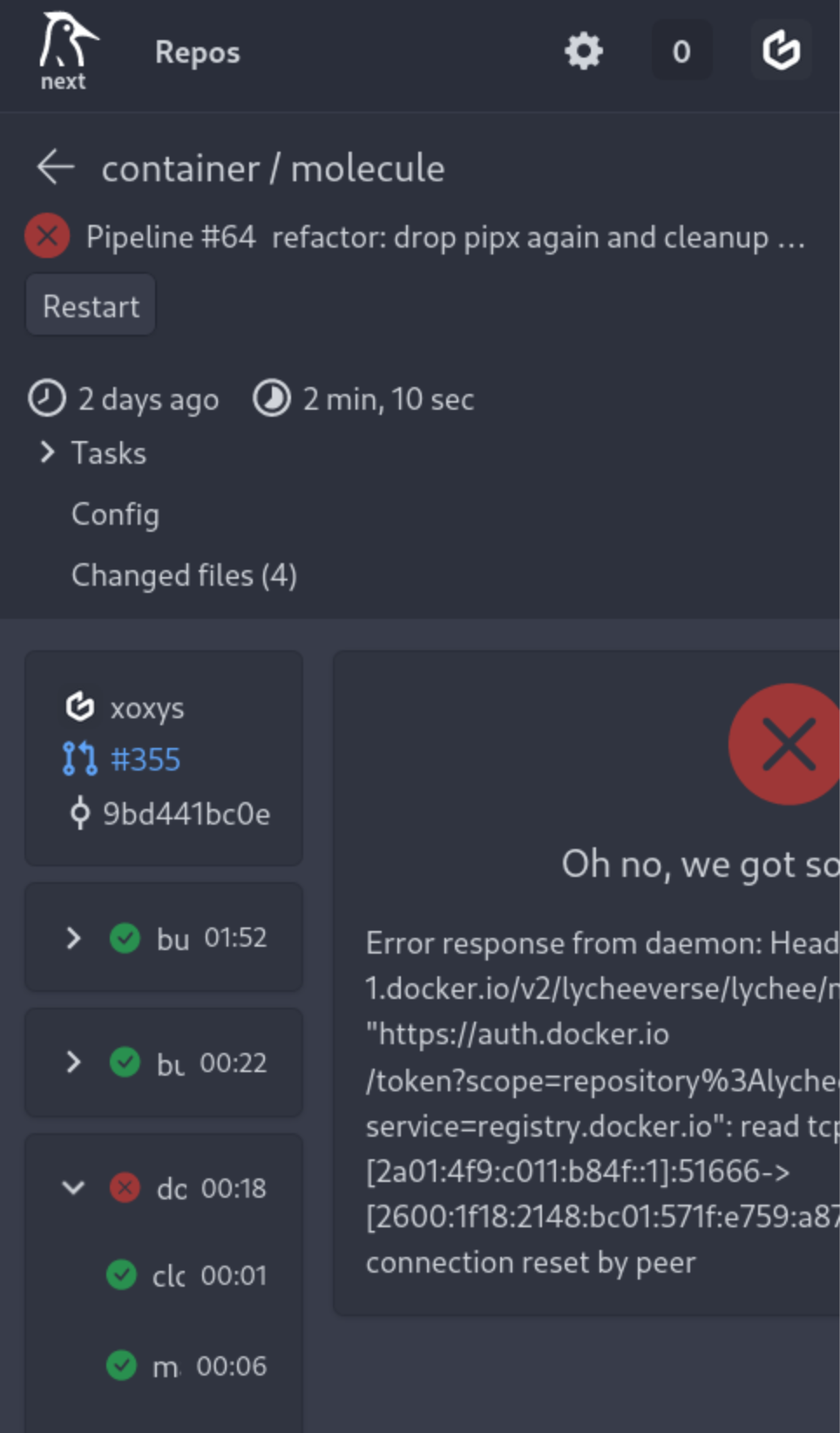
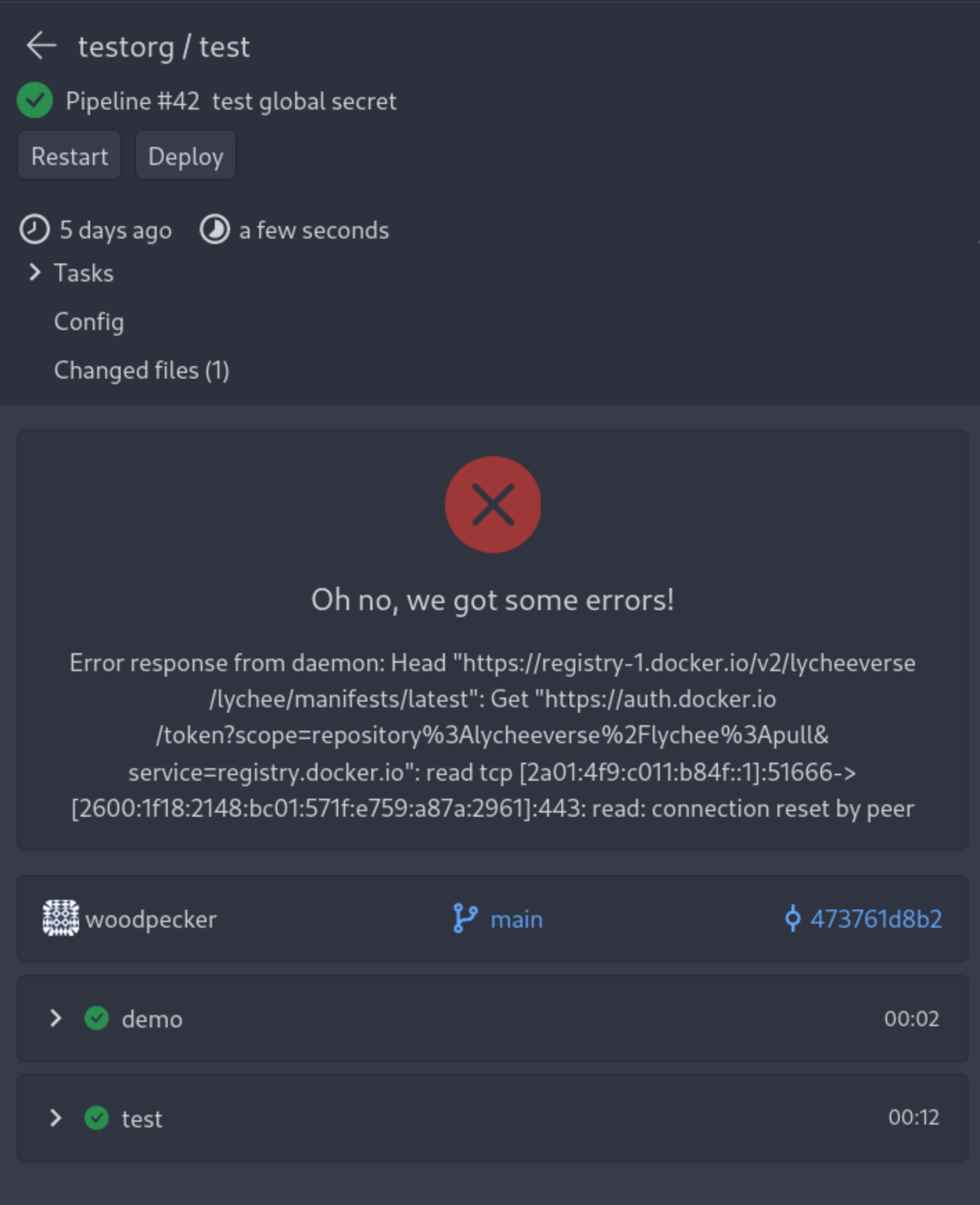
Fix error container overflow (#2957)
Fixes: https://github.com/woodpecker-ci/woodpecker/issues/2947  On the mobile view, it now wraps to show error on top. That is still not perfect as it creates content jumps, after clicking on a pipeline with errors. I don't have a better idea yet, but IMO it's already an improvement as before it was quite unusable on mobile view. Before:  After: 
This commit is contained in:
parent
16803d6217
commit
57790e4176
3 changed files with 12 additions and 12 deletions
|
|
@ -1,7 +1,7 @@
|
|||
<template>
|
||||
<div v-if="pipeline" class="flex flex-col pt-10 md:pt-0">
|
||||
<div
|
||||
class="flex flex-grow flex-col code-box shadow !p-0 !rounded-none md:m-4 md:mt-0 !md:rounded-md overflow-hidden"
|
||||
class="flex flex-grow flex-col code-box shadow !p-0 !rounded-none md:mt-0 !md:rounded-md overflow-hidden"
|
||||
@mouseover="showActions = true"
|
||||
@mouseleave="showActions = false"
|
||||
>
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
<template>
|
||||
<div class="flex flex-col w-full md:w-3/12 md:max-w-md md:min-w-xs md:ml-4 text-wp-text-100 gap-2 pb-2">
|
||||
<div class="flex flex-col w-full md:w-3/12 md:max-w-md md:min-w-xs text-wp-text-100 gap-2 pb-2">
|
||||
<div
|
||||
class="flex flex-wrap p-4 gap-1 justify-between flex-shrink-0 rounded-md border bg-wp-background-100 border-wp-background-400 dark:bg-wp-background-200"
|
||||
>
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
<template>
|
||||
<Container full-width class="flex flex-col flex-grow md:min-h-xs">
|
||||
<div class="flex w-full min-h-0 flex-grow">
|
||||
<Container full-width class="flex flex-col flex-grow-0 md:flex-grow md:min-h-xs md:px-4">
|
||||
<div class="flex w-full min-h-0 flex-grow gap-4 flex-wrap-reverse md:flex-nowrap">
|
||||
<PipelineStepList
|
||||
v-if="pipeline?.workflows && pipeline?.workflows?.length > 0"
|
||||
v-model:selected-step-id="selectedStepId"
|
||||
|
|
@ -8,20 +8,20 @@
|
|||
:pipeline="pipeline"
|
||||
/>
|
||||
|
||||
<div class="flex items-start justify-center flex-grow relative">
|
||||
<Container v-if="selectedStep?.error" fill-width class="py-0">
|
||||
<div class="flex items-start justify-center flex-grow relative basis-full md:basis-auto">
|
||||
<Container v-if="selectedStep?.error" fill-width class="p-0">
|
||||
<Panel>
|
||||
<div class="flex flex-col items-center gap-4">
|
||||
<div class="flex flex-col items-center text-center gap-4">
|
||||
<Icon name="status-error" class="w-16 h-16 text-wp-state-error-100" />
|
||||
<span class="text-xl">{{ $t('repo.pipeline.we_got_some_errors') }}</span>
|
||||
<span class="whitespace-pre">{{ selectedStep?.error }}</span>
|
||||
<span class="whitespace-pre-wrap">{{ selectedStep?.error }}</span>
|
||||
</div>
|
||||
</Panel>
|
||||
</Container>
|
||||
|
||||
<Container v-else-if="pipeline.errors?.some((e) => !e.is_warning)" fill-width class="py-0">
|
||||
<Container v-else-if="pipeline.errors?.some((e) => !e.is_warning)" fill-width class="p-0">
|
||||
<Panel>
|
||||
<div class="flex flex-col items-center gap-4">
|
||||
<div class="flex flex-col items-center text-center gap-4">
|
||||
<Icon name="status-error" class="w-16 h-16 text-wp-state-error-100" />
|
||||
<span class="text-xl">{{ $t('repo.pipeline.we_got_some_errors') }}</span>
|
||||
<Button color="red" :text="$t('repo.pipeline.show_errors')" :to="{ name: 'repo-pipeline-errors' }" />
|
||||
|
|
@ -29,7 +29,7 @@
|
|||
</Panel>
|
||||
</Container>
|
||||
|
||||
<Container v-else-if="pipeline.status === 'blocked'" fill-width class="py-0">
|
||||
<Container v-else-if="pipeline.status === 'blocked'" fill-width class="p-0">
|
||||
<Panel>
|
||||
<div class="flex flex-col items-center gap-4">
|
||||
<Icon name="status-blocked" class="w-16 h-16" />
|
||||
|
|
@ -59,7 +59,7 @@
|
|||
</Panel>
|
||||
</Container>
|
||||
|
||||
<Container v-else-if="pipeline.status === 'declined'" fill-width class="py-0">
|
||||
<Container v-else-if="pipeline.status === 'declined'" fill-width class="p-0">
|
||||
<Panel>
|
||||
<div class="flex flex-col items-center gap-4">
|
||||
<Icon name="status-declined" class="w-16 h-16 text-wp-state-error-100" />
|
||||
|
|
|
|||
Loading…
Reference in a new issue