mirror of
https://github.com/pat-s/gitea-github-theme.git
synced 2025-02-13 02:55:14 +00:00
Opinionated GitHub-based light and dark themes for Gitea
| figs | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| theme-github-dark.css | ||
| theme-github.css | ||
gitea-github-theme
Opinionated GitHub-based light and dark themes for Gitea
Created and tested with Gitea v1.15. The theme might work with future versions though Gitea devs might change some CSS classes in the meantime and things might potentially look odd - just try yourself :)
I might update the theme over time to fix oversights and other issues - no guarantee though.
Installation
- If you do not have admin access to a Gitea instance, you can use the Stylus browser extension and use the CSS provided in this repo for the Gitea URL
- If you are an admin and want to make this theme available to all users:
- Put
theme-github.cssinto$GITEA_PUBLIC/public/css/theme-github.csswhere$GITEA_PUBLICis the "CustomPath" of your instance reported bygitea help. - Add
githubto the comma-separated list in the settingTHEMESinapp.ini - Now users can select this theme in their settings under "account"
- (optional) If you want to make this theme the default of your instance, set it in
DEFAULT_THEMEinapp.ini
- Put
Changes to default Gitea theme
- Aligned primary green, grey, red and blue colors with GitHub
- Aligned
border-radiuswith GitHub - Related theme by removing a lot of hover colors and dominant button background-colors
- Aligned markup background to GitHub's value
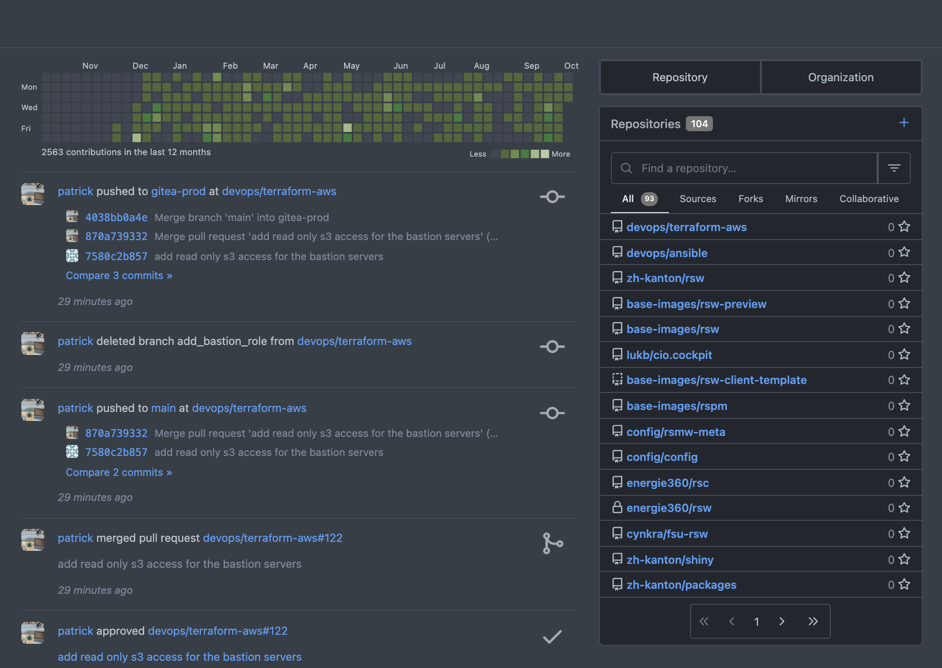
Screenshots
 |
 |
 |
 |