mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2025-02-19 12:55:24 +00:00
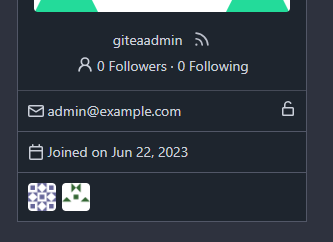
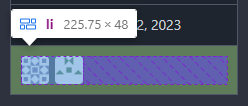
Before:  After:  In #26214, we changed each row's display into `flex` which caused this problem.   In old version:  Maybe we can add paddings here?  In old version;  |
||
|---|---|---|
| .. | ||
| chroma | ||
| codemirror | ||
| editor | ||
| features | ||
| markup | ||
| modules | ||
| repo | ||
| shared | ||
| standalone | ||
| themes | ||
| actions.css | ||
| admin.css | ||
| base.css | ||
| dashboard.css | ||
| explore.css | ||
| font_i18n.css | ||
| form.css | ||
| helpers.css | ||
| home.css | ||
| index.css | ||
| install.css | ||
| org.css | ||
| repo.css | ||
| review.css | ||
| user.css | ||