Giteabot
d2328c4051
Fix Monaco IOS keyboard button ( #24341 ) ( #24347 )
...
Backport #24341 by @silverwind
Fix https://github.com/go-gitea/gitea/issues/16188 . Turns out the
element was completely misaligned by fomantic styles. Add most of the
original styles in `!important` form to fix.
Tapping the button doesn't do anything useful in Simulator.app, but I
guess it's still better to not outright hide it in case it has a
possiblity to work.
<img width="121" alt="image"
src="https://user-images.githubusercontent.com/115237/234379685-4e67f8cd-7e91-4bcc-8e17-9d5b2ebed6cd.png ">
Co-authored-by: silverwind <me@silverwind.io>
2023-04-26 05:42:00 -04:00
wxiaoguang
5f82011b7c
Add --font-weight-bold and set previous bold to 601 ( #24307 ) ( #24331 )
...
Backport #24307
Fix #24305
According to MDN, "bold" starts from 700, some fonts do not provide
"bolding" for weight 600
Manually backport, no CSS conflict.
2023-04-25 19:51:54 -04:00
wxiaoguang
da4448421e
Fix footer display ( #24251 ) ( #24269 )
...
Backport #24251
Fix #24249
Diff with ignoring spaces:
https://github.com/go-gitea/gitea/pull/24269/files?diff=split&w=1
Manually tested

Co-authored-by: Lauris BH <lauris@nix.lv>
2023-04-22 04:21:56 -04:00
Giteabot
7117355169
Fix label color, fix divider in dropdown ( #24215 ) ( #24244 )
...
Backport #24215 by @silverwind
Two small CSS fixes:
1. Fix basic primary label hover:
Before:
<img width="172" alt="Screenshot 2023-04-19 at 20 00 32"
src="https://user-images.githubusercontent.com/115237/233161903-eec2de54-1a58-44ac-a6ef-2d77157317f6.png ">
After:
<img width="179" alt="Screenshot 2023-04-19 at 20 05 29"
src="https://user-images.githubusercontent.com/115237/233162028-995404ac-5852-4d03-821f-6eb4a918a9e3.png ">
2. Fix border color of divider in dropdown and remove margin so it looks
better with hover effect, as discussed in
https://github.com/go-gitea/gitea/pull/24143 :
<img width="205" alt="Screenshot 2023-04-19 at 20 03 24"
src="https://user-images.githubusercontent.com/115237/233162102-3f4a4142-9634-4c95-acf0-be57072ce7eb.png ">
<img width="311" alt="Screenshot 2023-04-19 at 20 03 55"
src="https://user-images.githubusercontent.com/115237/233162109-faa616f6-02e4-43d3-95fa-66787a7f914c.png ">
Co-authored-by: silverwind <me@silverwind.io>
2023-04-20 22:28:55 -05:00
Giteabot
7d717e22a8
Vertical widths of containers removed ( #24184 ) ( #24211 )
...
Backport #24184 by @krzysztofjeziorny
A vertical overflow appears in Firefox 112/MacOS 12.6 when the system
setting for scrollbars is to "Always" show them.
Here, the fixed 100vw container widths are removed, which removes the
overflow. It is, however, only simulated in Developer Tools in latest
Firefox and Chromium, so please test on a Gitea installation.
Co-authored-by: Krzysztof Jeziorny <872730+krzysztofjeziorny@users.noreply.github.com>
2023-04-20 09:02:38 +08:00
wxiaoguang
94fbd44bac
Set EasyMDE heading font-size to the same size as the resulting markdown ( #24151 ) ( #24152 )
...
Backport #24151
Fix #23816
<img width="519" alt="image"
src="https://user-images.githubusercontent.com/2114189/232283304-21f56e82-d80e-4199-9b14-74699d80cd20.png ">
2023-04-16 17:34:19 -04:00
Giteabot
2b10eebed8
Show errors for KaTeX and mermaid on the preview tab ( #24009 ) ( #24019 )
...
Backport #24009 by @silverwind
There is a conflicting fomantic rule that hid the error messages inside
the markdown preview tab for things like mermaid or katex. Overruled it
to always show these errors.
<img width="774" alt="image"
src="https://user-images.githubusercontent.com/115237/230738528-322814c1-8994-495e-b901-bbb79b924ccb.png ">
Co-authored-by: silverwind <me@silverwind.io>
2023-04-09 08:48:28 -04:00
Giteabot
695738fb31
Show protected branch rule names again ( #23907 ) ( #24018 )
...
Backport #23907 by @HesterG
`!important`s for one of the primary label selectors are removed by
#23774 , so the repository branch protection settings ui will not have
the demanding css. This PR modifies `.ui.primary.label` to fix it.
Before:
<img width="1408" alt="飞书20230404-115410"
src="https://user-images.githubusercontent.com/17645053/229683221-ef9c7d5c-68a8-42b0-ba19-ef2d5dfce5f9.png ">
After:
<img width="1419" alt="截屏2023-04-04 11 56 32"
src="https://user-images.githubusercontent.com/17645053/229683469-70cfc92d-d7ef-4323-a7f5-2247810fabce.png ">
Co-authored-by: Hester Gong <hestergong@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
2023-04-09 14:06:16 +02:00
Giteabot
3dbc63777f
Adjust sticky pr header to cover background ( #23956 ) ( #23999 )
...
Backport #23956 by @silverwind
Very minor CSS tweak: Adjust sticky PR header to cover the box-shadow of
selected files.
Before:
<img width="1250" alt="Screenshot 2023-04-06 at 22 54 59"
src="https://user-images.githubusercontent.com/115237/230492218-4d71da48-a362-4c52-a7f7-01daf4ffa458.png ">
After:
<img width="1255" alt="Screenshot 2023-04-06 at 22 54 46"
src="https://user-images.githubusercontent.com/115237/230492227-c7142210-e535-4da8-b610-37d33dcbb549.png ">
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
2023-04-08 18:36:11 +02:00
silverwind
8092251133
Left-align review comments ( #23937 )
...
Small extract from https://github.com/go-gitea/gitea/pull/23553 for
1.19:
Before:
<img width="1190" alt="Screenshot 2023-04-05 at 21 47 55"
src="https://user-images.githubusercontent.com/115237/230190330-3cee8904-8558-43ea-b9d3-424d807d0b73.png ">
After:
<img width="1181" alt="Screenshot 2023-04-05 at 21 47 38"
src="https://user-images.githubusercontent.com/115237/230190315-c1c3cae5-1bc3-4c2d-bd3d-c119fa01be82.png ">
2023-04-06 09:45:45 +02:00
Giteabot
55239cbab7
Fix image border-radius ( #23886 ) ( #23930 )
...
Backport #23886 by @wxiaoguang
1. Instead of polluting the `border-radius` style globally, each "img"
usage should declare their own styles.
2. There were some bugs in code, I believe the `.img` selector was done
by mistake.
After:


Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-04-05 17:07:44 +02:00
Giteabot
df74ee0376
Scroll collapsed file into view ( #23702 ) ( #23929 )
...
Backport #23702 by @jpraet
Fixes #23701 , #23515 .
Alternate approach to #23604 using CSS scroll-margin-top, which is also
taken into account for direct links to files in a diff:
* On the PR diff, this currently shows the previous file first:
https://try.gitea.io/jpraet/test/pulls/13/files#diff-b94d08b409f9d05fb65b6cccaf7b3e4ecc7cc333
* On the commit diff, the first line of the linked file is currently
under the sticky header:
1a19e6b14e (diff-b94d08b409f9d05fb65b6cccaf7b3e4ecc7cc333)
2023-04-05 13:49:22 +03:00
Giteabot
7c180ff8eb
Fix code view (diff) broken layout ( #23096 ) ( #23918 )
...
Backport #23096 by @wxiaoguang
Close #22911
I think it's ready for review now, feel free to test it, welcome to help
to improve.
### Before

### After

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-04-04 16:02:29 +02:00
Giteabot
fd0baf637d
Org pages style fixes ( #23901 ) ( #23914 )
...
Backport #23901 by @silverwind
Few fixes/enhancements around org pages:
Use flexbox for member and repo lists and tweak rendering of tabs and
list:
<img width="765" alt="Screenshot 2023-04-03 at 22 54 24"
src="https://user-images.githubusercontent.com/115237/229625716-92a834c3-9121-4729-8b9b-3a3973cf9a91.png ">
<img width="771" alt="Screenshot 2023-04-03 at 22 55 15"
src="https://user-images.githubusercontent.com/115237/229625719-acc08ce8-4489-44a6-a9b9-e36755c55b1d.png ">
Vertically center remove/leave buttons, add link to avatar:
<img width="1223" alt="Screenshot 2023-04-03 at 21 51 20"
src="https://user-images.githubusercontent.com/115237/229612616-b662b795-e754-41a1-a77a-381c267e6104.png ">
Co-authored-by: silverwind <me@silverwind.io>
2023-04-04 19:05:41 +08:00
Giteabot
ac57ec5c47
Fix user profile description rendering ( #23882 ) ( #23902 )
...
Backport #23882 by @wxiaoguang
Found an UI problem when testing #23874
The `ul li` styles were polluted.
Before:

After:

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-04-03 16:00:24 -05:00
Giteabot
847f0bb9f3
Fix review box viewport overflow issue ( #23800 ) ( #23898 )
...
Backport #23800 by @silverwind
Fix regression that came likely from
https://github.com/go-gitea/gitea/pull/23271 :
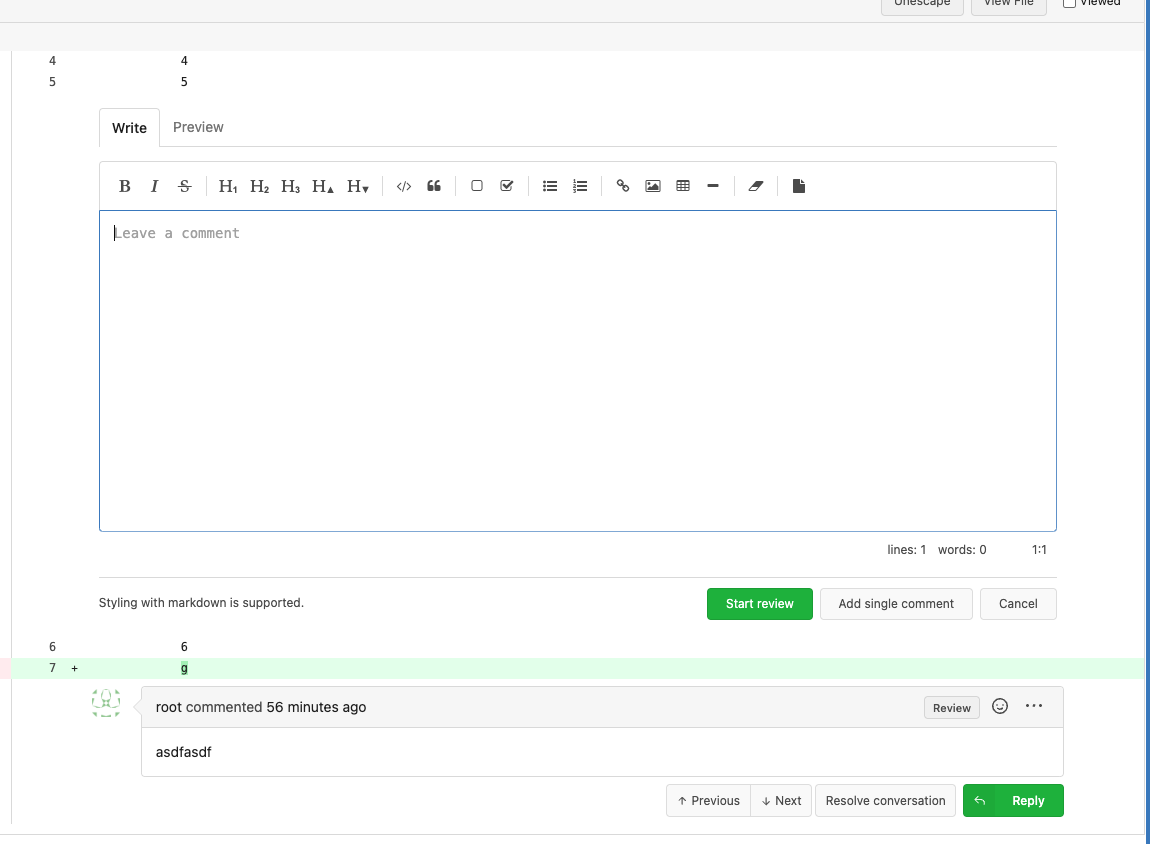
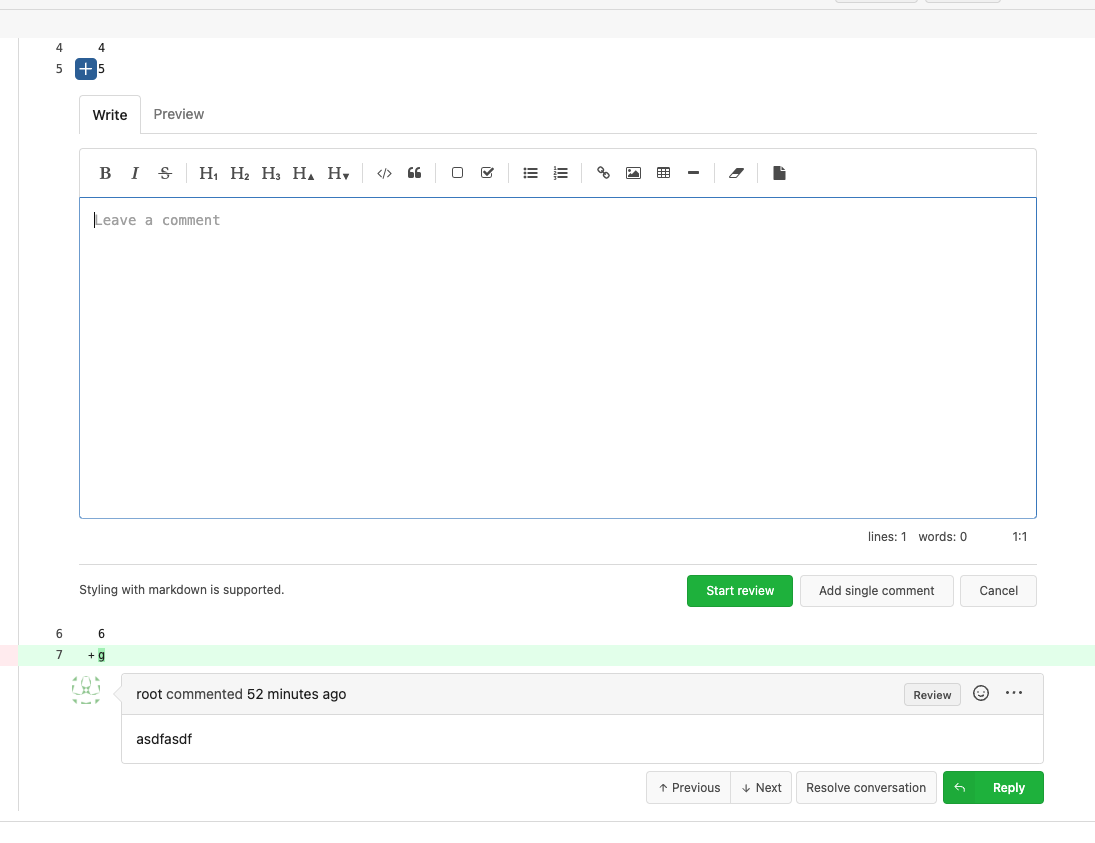
Long lines of text currently cause the review box's CodeMirror element
to resize which apparently is not recognized by [popper's resize
detection](https://popper.js.org/docs/v2/modifiers/event-listeners/ ) and
which causes the element to go partially out of viewport until a reflow
happens:

Fix this by setting the element to a static width derived from viewport
width and remove the previously clumsy media queries.
Co-authored-by: silverwind <me@silverwind.io>
2023-04-03 12:11:08 -04:00
Giteabot
503af4b807
CSS color tweaks ( #23828 ) ( #23842 )
...
Backport #23828 by @silverwind
Change grey shades in arc-green to match the theme more:
<img width="661" alt="Screenshot 2023-03-30 at 21 42 34"
src="https://user-images.githubusercontent.com/115237/228957952-8e099e56-6923-4aa6-8ce9-3c1cd898b73e.png ">
Adjusted grey shade in light theme:
<img width="652" alt="image"
src="https://user-images.githubusercontent.com/115237/228963876-3bde6181-8397-4dc2-be72-33982e6c7acb.png ">
Increase contrast in arc-green, change background to slightly darker
shade, change forgeground to slightly brighter colors:
<img width="283" alt="Screenshot 2023-03-30 at 22 33 20"
src="https://user-images.githubusercontent.com/115237/228957957-272c24a5-dd0b-427a-b6b7-e62836bdd73c.png ">
Increase contrast of grey text in light theme as well by making them
darker:
<img width="273" alt="Screenshot 2023-03-30 at 22 33 35"
src="https://user-images.githubusercontent.com/115237/228957959-283139c7-6fa7-4b68-9fdd-16c668ad1301.png ">
Add color rule for border multiple select items:
<img width="183" alt="Screenshot 2023-03-30 at 22 29 31"
src="https://user-images.githubusercontent.com/115237/228957954-6b5a752d-bbb0-4519-ab35-d02c0804d955.png ">
<img width="181" alt="Screenshot 2023-03-30 at 22 29 46"
src="https://user-images.githubusercontent.com/115237/228957956-fca9790a-d6c9-4f31-8d1b-d183ab3ac669.png ">
Added color rule for red `*` on required form fields:
<img width="97" alt="image"
src="https://user-images.githubusercontent.com/115237/228958760-517ad9ef-565d-4349-b734-9b559ab42429.png ">
Co-authored-by: silverwind <me@silverwind.io>
2023-03-31 17:24:09 +08:00
Giteabot
d27e693ecf
Add CSS rules for basic colored labels ( #23774 ) ( #23777 )
...
Backport #23774 by @silverwind
Before:
<img width="164" alt="Screenshot 2023-03-28 at 23 35 46"
src="https://user-images.githubusercontent.com/115237/228372437-663111b9-7285-4fa2-9125-fb5e1cad21d7.png ">
After:
<img width="166" alt="Screenshot 2023-03-28 at 23 35 54"
src="https://user-images.githubusercontent.com/115237/228372441-49430517-6b2d-4389-b11c-c30a724f6de7.png ">
Also I removed the `!important` on the primary label as it's very likely
unnecessary with the amount of specificity the selector already has.
Co-authored-by: silverwind <me@silverwind.io>
2023-03-29 14:15:00 -04:00
Giteabot
305cac291d
Remove row clicking from notification table ( #22695 ) ( #23706 )
...
Backport #22695 by @jolheiser
Resolves #22692
Signed-off-by: jolheiser <john.olheiser@gmail.com>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-03-26 01:21:40 +02:00
silverwind
622d21691c
Fix diff tree height and adjust target file style ( #23616 )
...
Extract from https://github.com/go-gitea/gitea/pull/23553 , just the
parts that fix the diff tree height and the change to the file `:target`
style.
Fixes: https://github.com/go-gitea/gitea/issues/23593
2023-03-22 15:32:27 -05:00
Giteabot
9dfdfe2389
Remove conflicting CSS rules on notifications, improve notifications table ( #23565 ) ( #23621 )
...
Backport #23565 by @silverwind
Dropdowns on `/notifications/subscriptions` before and after:
<img width="157" alt="Screenshot 2023-03-18 at 20 37 12"
src="https://user-images.githubusercontent.com/115237/226133906-e4ad6a0a-de24-4324-8e1d-94081d23fe85.png ">
<img width="152" alt="Screenshot 2023-03-18 at 20 41 29"
src="https://user-images.githubusercontent.com/115237/226134038-c3946c32-a424-4b92-ad15-890e1036cafe.png ">
These selectors are meant to target the notification list which I
improved:
<img width="1145" alt="Screenshot 2023-03-19 at 01 52 11"
src="https://user-images.githubusercontent.com/115237/226147907-1c35736a-4bc9-4698-9813-21a20a1d2106.png ">
<img width="1148" alt="Screenshot 2023-03-19 at 01 54 17"
src="https://user-images.githubusercontent.com/115237/226147920-626dbd84-11d3-48db-a177-6d808e3212c0.png ">
2023-03-21 17:04:01 -04:00
wxiaoguang
854fcb1434
Fix dropdown icon misalignment when using fomantic icon ( #23558 ) ( #23577 )
...
Backport #23558
There are still many dropdowns using fomantic icon. For example: new
issue with issue template.
Avoid polluting the fomantic styles.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
2023-03-20 10:44:15 +08:00
Giteabot
3f253b3f5a
Fix some broken css ( #23560 ) ( #23567 )
...
Backport #23560 by @wxiaoguang
1. The "close" inside "modal" are likely broken for long time
* There is no var called `--body-color`
* There is no `fullscreen modal`
* The `.ui.modal > .close.inside` doesn't seem to match most icons. It
only matches a few like "fork-repo-modal" or "adopt repo". Other places
are just buggy code copied again and again.
2. Convert the legacy `&:hover` LESS syntax to CSS syntax
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: delvh <leon@kske.dev>
2023-03-18 21:37:16 -04:00
Giteabot
f5a98b0f5b
Fix sticky header in diff view ( #23554 ) ( #23568 )
...
Backport #23554 by @silverwind
Ressurection of #23549 .
Fix regression
https://github.com/go-gitea/gitea/pull/23513#issuecomment-1474356817
from #23271 .
The previous sticky CSS did assume the content is always 2 rows, but
since that PR, it's single-row above 993px width.
Adjust the sticky offset to match and add a small tweak that hides
content behind the `border-radius`.
Single row:
<img width="1264" alt="Screenshot 2023-03-17 at 21 33 05"
src="https://user-images.githubusercontent.com/115237/226034050-a04b131d-fd3f-45c0-bc72-413738a59825.png ">
Double row:
<img width="1243" alt="Screenshot 2023-03-17 at 21 32 53"
src="https://user-images.githubusercontent.com/115237/226034163-2f1c6aa9-fc72-432f-bc46-9a7119da8677.png ">
Co-authored-by: silverwind <me@silverwind.io>
2023-03-19 01:29:16 +01:00
Giteabot
4b763d8d37
Fix diff detail buttons wrapping, use tippy for review box ( #23271 ) ( #23546 )
...
Backport #23271 by @silverwind
Fix visual regression introduced by
https://github.com/go-gitea/gitea/pull/22986 .
Before:
<img width="1277" alt="image"
src="https://user-images.githubusercontent.com/115237/222792814-d70c2173-0c7c-4db2-8839-95be63cdc8ee.png ">
<img width="649" alt="image"
src="https://user-images.githubusercontent.com/115237/222792989-9b1f5e12-becd-40cc-b02c-e9f59a8e72a4.png ">
After:
<img width="1274" alt="image"
src="https://user-images.githubusercontent.com/115237/222792769-e7a9702f-4b6a-46c4-9385-da103ed4dff0.png ">
<img width="565" alt="image"
src="https://user-images.githubusercontent.com/115237/222793084-6de6482b-11dc-4d38-b514-15884d20e140.png ">
Co-authored-by: silverwind <me@silverwind.io>
2023-03-17 14:52:04 -04:00
wxiaoguang
1254fc668a
Fix review comment context menu clipped bug ( #23523 ) ( #23543 )
...
Backport #23523 , Close #23517
There is no "dropdown menu" for image/csv view, so we could only add the
"overflow-x: scroll" to the image/csv view.
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
2023-03-17 14:00:17 -04:00
Giteabot
cab7044772
Increase horizontal page padding ( #23507 ) ( #23537 )
...
Backport #23507 by @silverwind
Add a bit more empty space on left and right side of page content for a
more pleasant viewing experience. Also tweaked the mobile navbar to
match.
Before:
<img width="1276" alt="Screenshot 2023-03-16 at 00 58 23"
src="https://user-images.githubusercontent.com/115237/225473942-f544106f-1b61-456a-99fb-3ba136cabc8d.png ">
After:
<img width="1270" alt="Screenshot 2023-03-16 at 00 58 37"
src="https://user-images.githubusercontent.com/115237/225473959-8b555359-a08d-48e1-9476-2710aabb1166.png ">
Mobile Navbar:
<img width="673" alt="Screenshot 2023-03-16 at 01 05 12"
src="https://user-images.githubusercontent.com/115237/225473966-adccef2b-4d34-44ed-8c75-d4ca46d96cf3.png ">
Co-authored-by: silverwind <me@silverwind.io>
2023-03-17 21:01:47 +08:00
silverwind
8f8bd3c0cb
Replace Less with CSS ( #23508 )
...
Backport https://github.com/go-gitea/gitea/pull/23481 ,
https://github.com/go-gitea/gitea/pull/23504 and
https://github.com/go-gitea/gitea/pull/23520 to 1.19, just so we have an
easier time with future backports.
Seems to work on a basic level. There was a merge conflict in
`RepoActionView.vue`, otherwise it merged cleanly.
---------
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
2023-03-16 21:04:39 -04:00
silverwind
fdf6d25915
Reorganize frontend files and tooling ( #10168 )
...
- move "vendor" files to js/vendor and less/vendor
- move swagger to js/standalone (meant for standalone pages)
- move gitgraph to features and streamline its loading
- add linting configs to webpack dependencies in make
- set ignored files for eslint/stylelint directly in their configs
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Antoine GIRARD <sapk@users.noreply.github.com>
2020-02-07 18:09:30 +01:00
silverwind
7bc8c6b180
move semantic.dropdown.custom.js to webpack ( #9064 )
...
* move semantic.dropdown.custom.js to webpack
Also disabled a annoying linter rule which insisted that imports can not
contain a file extension.
Fixes: https://github.com/go-gitea/gitea/issues/8971
* reorganize web_src files and rebuild
* restart ci
2019-11-21 18:30:14 -05:00