Giteabot
321909de7e
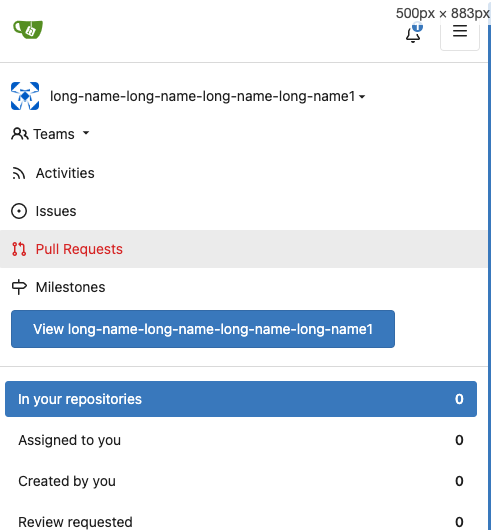
avoid hard-coding height in language dropdown menu ( #25986 ) ( #25997 )
...
Backport #25986 by @earl-warren
This commit removes the hard-coded height of 500px, using that as a
max-height instead. The height of items in the dropdown menu, assuming a
default font size of 16px, is 36px, so the old CSS would cause overly
large dropdown menus in instances where less than 14 languages are
offered.
Refs: https://codeberg.org/forgejo/forgejo/pulls/1000
Co-authored-by: Earl Warren <109468362+earl-warren@users.noreply.github.com>
Co-authored-by: rome-user <rome-user@noreply.codeberg.org>
(cherry picked from commit 28e8c691a6
2023-07-24 07:59:10 +02:00
Caesar Schinas
c114933045
[BRANDING] Add Forgejo light, dark, and auto themes
...
(cherry picked from commit faab0c670eb6d59493c7837da0c1f471ad245e1d85a7032f1bhttps://codeberg.org/forgejo/forgejo/pulls/552
(cherry picked from commit 0c2c131bb0https://codeberg.org/forgejo/forgejo/issues/562
(cherry picked from commit 2b0dc1f80f494ad6a3b76940fc22c4bd6f00656cebb506a12443d72d37811a87adca010704c410b49039b47c16e32bb78924053ad84f91a35f1b6da77709d6a67b76aec99cdd76089f3482bac925c76b8fcf1c608e
2023-07-17 00:25:55 +02:00
Giteabot
7222bac4e3
Align language menu icon and fit the footer area ( #25556 ) ( #25563 )
...
Backport #25556 by @wxiaoguang
Close #25551
## Before

## After

----

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-28 11:51:24 -04:00
Giteabot
18093d4c9a
Fix mobile navbar and misc cleanups ( #25134 ) ( #25169 )
...
Backport #25134 by @silverwind
- Fix and improve mobile navbar layout
- Apply all cleanups suggested in
https://github.com/go-gitea/gitea/pull/25111
- Make media query breakpoints match Fomantic's exactly
- Clean up whitespace in class on navbar items
Mobile navbar before and after:
<img width="745" alt="Screenshot 2023-06-08 at 08 40 56"
src="https://github.com/go-gitea/gitea/assets/115237/ca84b239-b10f-41db-8c06-dcf2b6dd9d28 ">
<img width="739" alt="Screenshot 2023-06-08 at 08 41 23"
src="https://github.com/go-gitea/gitea/assets/115237/09133c54-eb7e-4110-858c-ead23c3b7521 ">
2023-06-11 09:50:39 +08:00
wxiaoguang
5a5ab8ef5a
Start cleaning the messy ".ui.left / .ui.right", improve label list page, fix stackable menu ( #24393 )
...
Since 2015/2016, there is a global pollution: ".ui.left" / ".ui.right".
Fomantic UI doesn't work this way, it just conflicts with many Fomantic
definitions.
This PR starts the cleaning work of such techinical debts.
And, the "label list" page has been quite messy for long time, for
example, why "li" appears in "div" ......
And fix #24296
<details>





</details>
2023-04-29 07:35:59 -04:00
wxiaoguang
7447b39de7
Fix footer display ( #24251 )
...
Fix #24249
Diff with ignoring spaces:
https://github.com/go-gitea/gitea/pull/24251/files?diff=split&w=1
Screenshots:
<details>
<img width="1440" alt="image"
src="https://user-images.githubusercontent.com/2114189/233592840-d9ef7296-64eb-4e48-a598-300807a7c2f9.png ">
<img width="923" alt="image"
src="https://user-images.githubusercontent.com/2114189/233593015-16edc531-43c2-4ff0-b27e-ca75dbadce0c.png ">
</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-04-22 01:58:59 -04:00
silverwind
202803fc69
Replace Less with CSS ( #23481 )
...
Ran most of the Less files through the Less compiler and Prettier and
then followed up with a round of manual fixes.
The Less compiler had unfortunately stripped all `//` style comments
that I had to restore (It did preserve `/* */` comments). Other fixes
include duplicate selector removal which were revealed after the
transpilation and which weren't caught by stylelint before but now are.
Fixes: https://github.com/go-gitea/gitea/issues/15565
2023-03-14 22:20:19 -04:00