Giteabot
51789ba12d
Improve wiki sidebar and TOC ( #25460 ) ( #25477 )
...
Backport #25460 by @wxiaoguang
Close #20976
Close #20975
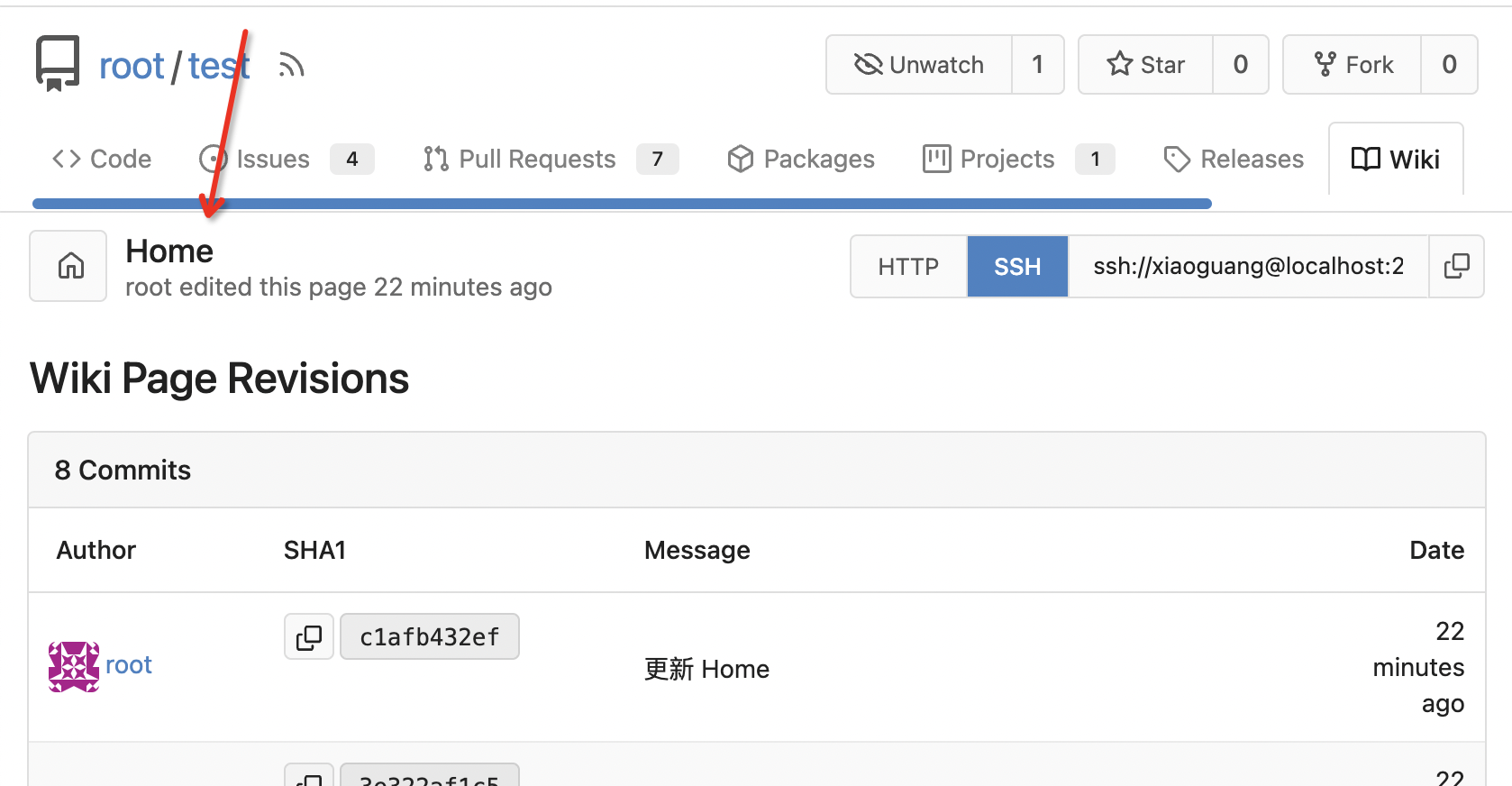
1. Fix the bug: the TOC in footer was incorrectly rendered as main
content's TOC
2. Fix the layout: on mobile, the TOC is put above the main content,
while the sidebar is put below the main content
3. Auto collapse the TOC on mobile
ps: many styles of "wiki.css" are moved from old css files, so leave
nits to following PRs.
### for desktop

### for mobile

### other changed pages
<details>


</details>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-24 10:16:15 +08:00
silverwind
19993d8814
Change --font-weight-bold to --font-weight-semibold and 600 value, introduce new font weight variables ( #24827 )
...
There was some recent discussion about this in Discord `ui-design`
channel and the conclusion was that
https://github.com/go-gitea/gitea/issues/24305 should have fixed their
OS font installation to have semibold weights.
I have now tested this 601 weight on a Windows 10 machine on Firefox
myself, and I immediately noticed that bold was excessivly bold and
rendering as 700 because browsers are biased towards bolder fonts. So
revert this back to the previous value.
2023-05-21 23:37:32 +00:00
Brecht Van Lommel
268d121f4b
Fix video width overflow in markdown, and other changes to match img ( #24834 )
...
This change makes the CSS for `<video>` in markup match that of `<img>`,
and also allows additional attributes to be used. This way the width,
padding, alignment should work equally well for both.
2023-05-21 21:19:37 +00:00
silverwind
32d9c47ec7
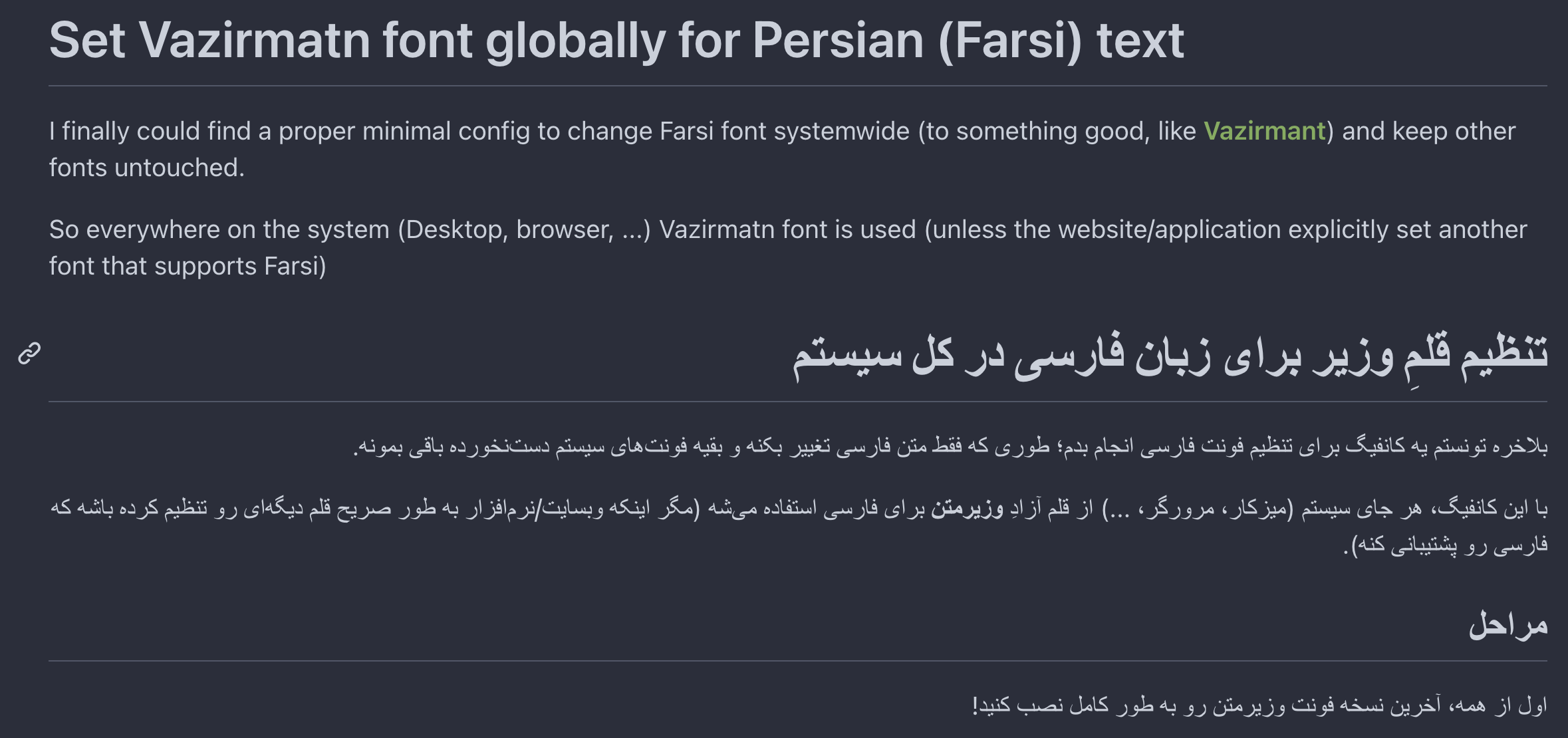
Add RTL rendering support to Markdown ( #24816 )
...
Support RTL content in Markdown:

Example document:
https://try.gitea.io/silverwind/symlink-test/src/branch/master/bidi-text.md
Same on GitHub:
https://github.com/silverwind/symlink-test/blob/master/bidi-text.md
`dir=auto` enables a browser heuristic that sets the text direction
automatically. It is the only way to get automatic text direction.
Ref: https://codeberg.org/Codeberg/Community/issues/1021
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-05-20 23:02:52 +02:00
wxiaoguang
20a3b03fe5
Add --font-weight-bold and set previous bold to 601 ( #24307 )
...
Fix #24305
According to MDN, "bold" starts from 700, some fonts do not provide
"bolding" for weight 600
https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-04-24 13:46:00 -04:00
silverwind
dcde4701a5
Fix math and mermaid rendering bugs ( #24049 )
...
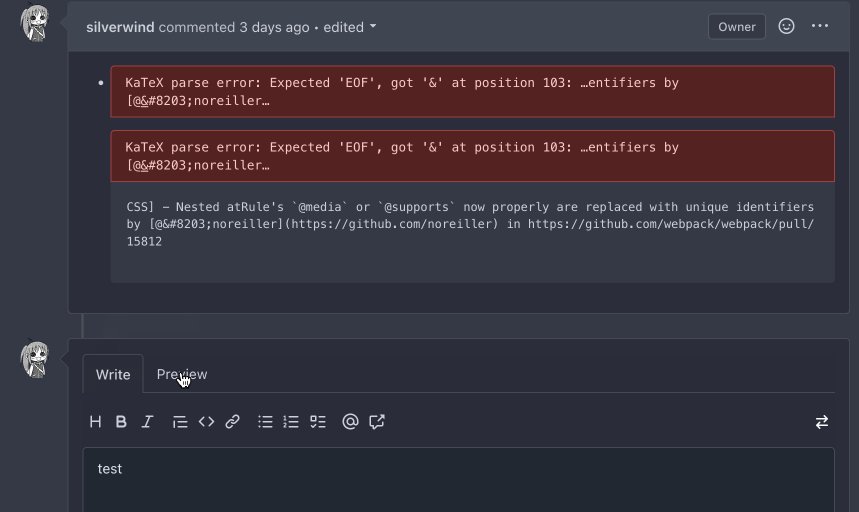
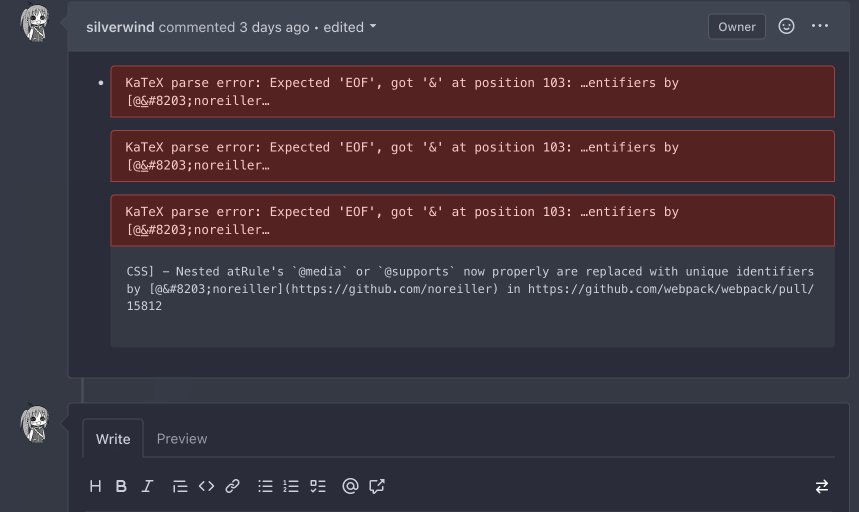
1. Fix multiple error display for math and mermaid:

2. Fix height calculation of certain mermaid diagrams by reading the
iframe inner height from it's document instead of parsing it from SVG:
Before:
<img width="866" alt="Screenshot 2023-04-11 at 11 56 27"
src="https://user-images.githubusercontent.com/115237/231126480-b194e02b-ea8c-4ddf-8c79-50c525815d92.png ">
After:
<img width="855" alt="Screenshot 2023-04-11 at 11 56 35"
src="https://user-images.githubusercontent.com/115237/231126494-5fe86a48-8d21-455a-8b95-79b6ee27a16f.png ">
3. Refactor error handling to a common function
4. Rename to `renderAsciicast` for consistency
5. Improve mermaid loading sequence
Note: I did try `securityLevel: 'sandbox'` to make mermaid output a
iframe directly, but that showed a bug in mermaid where the iframe style
height was set incorrectly. Opened
https://github.com/mermaid-js/mermaid/issues/4289 for this.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-04-17 12:10:22 +02:00
silverwind
f2b98d8259
Show errors for KaTeX and mermaid on the preview tab ( #24009 )
...
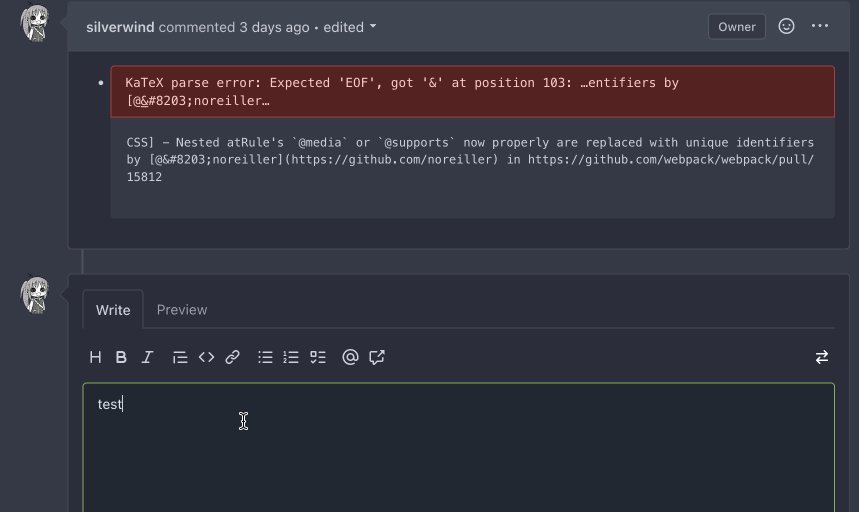
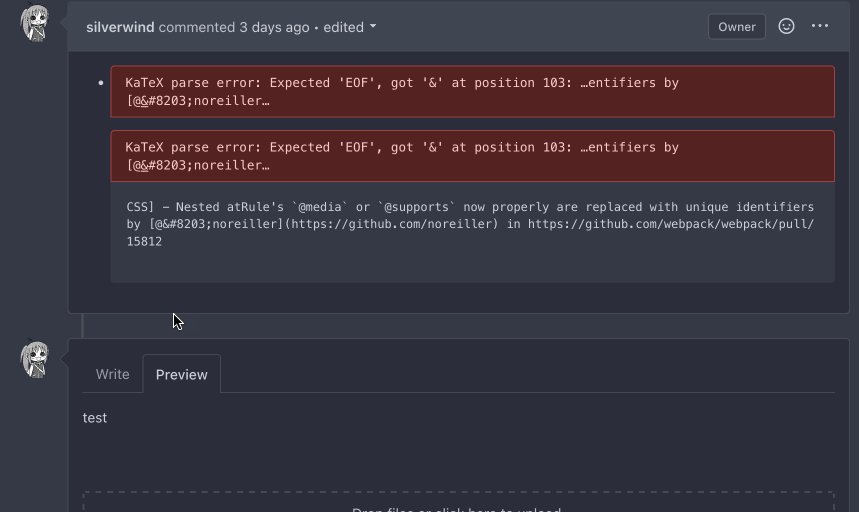
There is a conflicting fomantic rule that hid the error messages inside
the markdown preview tab for things like mermaid or katex.
Overruled it to always show these errors.
<img width="774" alt="image"
src="https://user-images.githubusercontent.com/115237/230738528-322814c1-8994-495e-b901-bbb79b924ccb.png ">
2023-04-09 08:07:43 -04:00
silverwind
c0246677a6
Fix markup background, improve wiki rendering ( #23750 )
...
Fix regression from https://github.com/go-gitea/gitea/pull/23578 . Only
visible on arc-green.
Before:
<img width="997" alt="Screenshot 2023-03-27 at 19 14 21"
src="https://user-images.githubusercontent.com/115237/228016589-e7cabfb9-bfd0-45fd-9407-6b76c665ed1a.png ">
After:
<img width="1000" alt="Screenshot 2023-03-27 at 19 14 05"
src="https://user-images.githubusercontent.com/115237/228016600-db2e6002-4e2c-4d18-8393-9d7e1f525acb.png ">
Fixes: https://github.com/go-gitea/gitea/issues/20625
Fixes: https://github.com/go-gitea/gitea/issues/23718
2023-04-07 17:30:04 -04:00
silverwind
ca0ce9feb0
Set opaque background on markup and images ( #23578 )
...
- Set opaque background on markup images so they can visually break
`<hr>`
- Change padding of comment box so `padding` is provided by the
`.markup` element instead of its parent, matching the file rendering
view which does the same.
Before:
<img width="243" alt="Screenshot 2023-03-19 at 19 22 03"
src="https://user-images.githubusercontent.com/115237/226198663-8ff4d940-6a15-452d-ac58-14485b37fbc7.png ">
After:
<img width="261" alt="Screenshot 2023-03-19 at 19 23 26"
src="https://user-images.githubusercontent.com/115237/226198689-1bf56561-4726-46dc-b583-423d65e1e13a.png ">
<img width="263" alt="image"
src="https://user-images.githubusercontent.com/115237/226199002-e93c817d-6d9c-4b98-bad8-0aa0bd45b62f.png ">
Example documents:
https://try.gitea.io/silverwind/symlink-test/src/branch/master/test-page.md
https://github.com/silverwind/symlink-test/blob/master/test-page.md
2023-03-21 17:38:04 -04:00
silverwind
202803fc69
Replace Less with CSS ( #23481 )
...
Ran most of the Less files through the Less compiler and Prettier and
then followed up with a round of manual fixes.
The Less compiler had unfortunately stripped all `//` style comments
that I had to restore (It did preserve `/* */` comments). Other fixes
include duplicate selector removal which were revealed after the
transpilation and which weren't caught by stylelint before but now are.
Fixes: https://github.com/go-gitea/gitea/issues/15565
2023-03-14 22:20:19 -04:00