wxiaoguang
112df5a3fe
Fix dropdown text ellipsis ( #30628 )
...
Follow
https://github.com/go-gitea/gitea/pull/30547#discussion_r1573866519
Fix #30624
The Fomantic UI Dropdown wasn't designed to work that way, its "text"
element might contain images. So the "overflow" shouldn't be added to
any general dropdown text.

(cherry picked from commit 1e4867730b261352d63098b85cf53ca05867c8c2)
2024-04-22 21:02:29 +02:00
silverwind
1e06c1e392
Improve "Reference in new issue" modal ( #30547 )
...
Fixes: https://github.com/go-gitea/gitea/issues/29994
Also some misc enhancements done to the form in the modal.
<img width="840" alt="Screenshot 2024-04-17 at 23 02 55"
src="https://github.com/go-gitea/gitea/assets/115237/e71fba55-55cd-4e48-a497-6b1025c36a43 ">
(cherry picked from commit dd8e6ae270b4b5e91a152a145978029dacb938ff)
2024-04-21 16:28:16 +02:00
wxiaoguang
9f8ebe489f
Improve flex ellipsis ( #30479 )
...

---------
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit b84baf21fa19521e1ab303a60918c74f85fcad1c)
Conflicts:
- web_src/css/base.css
Trivial commit resolved by removing the conflicting part.
(it conflicted because we did not pick a previous PR)
2024-04-21 11:35:31 +02:00
0ko
41ab13c14f
Various improvements to pages: notifications and subscriptions
...
- fix rounding on /notifications/subscriptions
- add navigation interconnectivity between notifications and subscriptions
- use modern style for tabs
- clearing notificatons: hide the whole form instead of div. It doesn't seem like its changed via JS?
- replace issue-title-buttons and edit-buttons with universal top-right-buttons, get rid of tw-mr-0 helpers
- repo issues: fix misalignments on mobile view
2024-04-16 15:29:28 +05:00
silverwind
a527f5a3e7
Various improvements for long file and commit names ( #30374 )
...
Fixes: https://github.com/go-gitea/gitea/issues/29438
This contains numerous enhancements for how large commit messages and
large filenames render. Another notable change is that the file path is
no longer cut off by backend at 30 chars, but rendered in full with
wrapping.
<img width="1329" alt="Screenshot 2024-04-09 at 21 53 57"
src="https://github.com/go-gitea/gitea/assets/115237/5ccbb3d6-643a-4f60-ba79-3572b36d5182 ">
<hr>
<img width="711" alt="Screenshot 2024-04-09 at 21 44 24"
src="https://github.com/go-gitea/gitea/assets/115237/6ffe8fbb-407c-4aa7-b591-3d80daea7d57 ">
<hr>
<img width="439" alt="Screenshot 2024-04-09 at 21 19 03"
src="https://github.com/go-gitea/gitea/assets/115237/1ec7f6e9-2fd8-4841-87eb-6ca02ab9cd61 ">
<hr>
<img width="444" alt="Screenshot 2024-04-09 at 21 18 52"
src="https://github.com/go-gitea/gitea/assets/115237/70931b9e-5841-477e-b3bc-98f8d2662964 ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 50099d7af436785daf66a3a9f27bd5c009f90684)
Conflicts:
- templates/repo/diff/box.tmpl
Picked Gitea's version, because it appears we missed a
gt-gap-1 => tw-gap-1 conversion
- web_src/css/repo.css
Conflict due to tag signature highlighting, resolved by
adding the Gitea changes on top of ours manually.
2024-04-15 20:01:35 +02:00
silverwind
12f721717b
Fix line height on inline code preview ( #30372 )
...
Fixes https://github.com/go-gitea/gitea/issues/30353 .
I don't know what causes `code-inner` to not inherit `line-height` from
its direct parent `.lines-code` but instead from grandparent `.markup`
even thought MDN tells me it's
[inherited](https://developer.mozilla.org/en-US/docs/Web/CSS/line-height#formal_definition ).
This causes no negative impact on other code views, so I think it's the
best solution.
(cherry picked from commit 6cac11cb1bc4b42bc7851a59b1f3a94700c5eb84)
2024-04-15 20:01:35 +02:00
silverwind
b13e969dd5
Reduce checkbox size to 15px ( #30346 )
...
16 seems to big, 14 too small. Let's do 15. Alignment:
<img width="181" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/f2988611-dee2-492e-a18f-dc5ab3a1cd6c ">
(cherry picked from commit 72dc75e594fb5227abfa1cb74cb652cc33bacc93)
2024-04-15 20:01:35 +02:00
silverwind
d80fca38e9
Add --page-spacing variable, fix admin dashboard notice ( #30302 )
...
Fixes https://github.com/go-gitea/gitea/issues/30293 and introduce the
`--page-spacing` variable which holds the spacing between the elements
on the page. This is working vertically for all pages, including ones
that have fomantic grid, and horizontally for all that use
`flex-container`.
The `.page-content > :first-child:not(.secondary-nav)` selector uses
margin which in some cases enables to adjacent margins to overlap, which
is nice.
<img width="1320" alt="Screenshot 2024-04-06 at 01 35 19"
src="https://github.com/go-gitea/gitea/assets/115237/3e81e707-e9ff-4b7f-a211-3d98f4f85353 ">
---
<img width="1327" alt="Screenshot 2024-04-06 at 01 35 45"
src="https://github.com/go-gitea/gitea/assets/115237/aad196c0-9e21-4c06-ae59-7e33a76c61e1 ">
---
<img width="1321" alt="Screenshot 2024-04-06 at 01 35 31"
src="https://github.com/go-gitea/gitea/assets/115237/785f6c5d-08b6-4e66-aa16-aeca7cfed3ad ">
(cherry picked from commit 019857a7015cae32c12b5eac0b895c05f0264b77)
2024-04-15 20:01:35 +02:00
silverwind
3408bcd294
Remove fomantic list module ( #30281 )
...
Likely still some unnecessary CSS but any combinations with the `ui
list` classes are covered. There was only on instance of `horizontal
list` which I removed. It was this part of the commit page:
<img width="396" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/c49ec4f5-93c3-41d6-a907-cdbedf8abc44 ">
(cherry picked from commit 649aada3664f5adccdaecc7dd24b8252ae070220)
2024-04-07 15:40:31 +02:00
silverwind
d40127a3e8
Remove fomantic input module ( #30194 )
...
Another pure CSS module. Some styling is part of the `form` module which
will likely follow next.
(cherry picked from commit ff334749f58c71980ec19143bc21c0a799074b30)
Conflicts:
- web_src/js/components/DashboardRepoList.vue
Resolved the conflict by manually applying the Gitea change.
2024-04-07 15:40:31 +02:00
silverwind
66f9a4ee68
Remove fomantic checkbox module ( #30162 )
...
CSS is pretty slim already and the `.ui.toggle.checkbox` sliders on
admin page also still work. The only necessary JS is the one that links
`input` and `label` so that it can be toggled via label. All checkboxes
except the markdown ones render at `--checkbox-size: 16px` now.
<img width="174" alt="Screenshot 2024-03-28 at 22 15 10"
src="https://github.com/go-gitea/gitea/assets/115237/3455c1bb-166b-47e4-9847-2d20dd1f04db ">
<img width="499" alt="Screenshot 2024-03-28 at 21 00 07"
src="https://github.com/go-gitea/gitea/assets/115237/412be2b3-d5a0-478a-b17b-43e6bc12e8ce ">
<img width="83" alt="Screenshot 2024-03-28 at 22 14 34"
src="https://github.com/go-gitea/gitea/assets/115237/d8c89838-a420-4723-8c49-89405bb39474 ">
---------
Co-authored-by: delvh <dev.lh@web.de>
(cherry picked from commit 8fd15990c5c8980caf2b9ffefc0b3427efacdc04)
2024-04-07 11:05:37 +02:00
silverwind
2e542f17a3
replace jquery-minicolors with coloris ( #30055 )
...
Get rid of one more jQuery dependant and have a nicer color picker as
well.
Now there is only a single global color picker init because that is all
that's necessary because the elements are present on the page when the
init code runs. The init is slightly weird because the module only takes
a selector instead of DOM elements directly.
The label modals now also perform form validation because previously it
was possible to trigger a 500 error `Color cannot be empty.` by clearing
out the color value on labels.
<img width="867" alt="Screenshot 2024-03-25 at 00 21 05"
src="https://github.com/go-gitea/gitea/assets/115237/71215c39-abb1-4881-b5c1-9954b4a89adb ">
<img width="860" alt="Screenshot 2024-03-25 at 00 20 48"
src="https://github.com/go-gitea/gitea/assets/115237/a12cb68f-c38b-4433-ba05-53bbb4b1023e ">
(cherry picked from commit dd8dde2be89921b2b1497c6cc5eafdde213429cb)
2024-04-07 11:02:33 +02:00
Earl Warren
ba35934824
Merge pull request '[BUG] Center icon and callout text' ( #3010 ) from gusted/forgejo-center-icon into forgejo
...
Reviewed-on: https://codeberg.org/forgejo/forgejo/pulls/3010
Reviewed-by: Gergely Nagy <algernon@noreply.codeberg.org>
2024-04-04 12:10:27 +00:00
Gusted
6ffae461d4
[BUG] Center icon and callout text
...
- Wrap the icon and callout into a seperate `<p>` which has `display:
flex; align-items: center` set. To center the icon with the callout text.
- Resolves #3006
2024-04-03 22:26:19 +02:00
0ko
a245fb5c83
[THEME] Use better color for labels/counters
...
- improves contrast
- looks good
- improves consistency with other label-y elements
2024-04-02 17:40:34 +00:00
0ko
892fc82a20
Fix New issue button consistency
...
Fixes https://codeberg.org/forgejo/forgejo/issues/2613
Based on https://codeberg.org/forgejo/forgejo/issues/2613#issuecomment-1654709
- add new class `list-header-issues`;
- add rules that fix button position;
- use variable to keep the vertical offset constant;
- fix gap for edit button.
Co-authored-by: Gusted <gusted@noreply.codeberg.org>
2024-03-30 21:08:34 +05:00
silverwind
3ccb0c2512
Render code tags in commit messages ( #30146 )
...
Extend https://github.com/go-gitea/gitea/pull/21432 to commit messages.
Color is changed because the markup code block bg does not offer enough
contrast on varying backgrounds.
<img width="568" alt="Screenshot 2024-03-27 at 19 52 55"
src="https://github.com/go-gitea/gitea/assets/115237/ddc9307e-f32f-4e97-8b88-91f88ced2a36 ">
<img width="573" alt="Screenshot 2024-03-27 at 19 53 33"
src="https://github.com/go-gitea/gitea/assets/115237/14b30fd2-bf28-46b8-9e82-eb60a28f6bf2 ">
<img width="422" alt="Screenshot 2024-03-27 at 19 53 01"
src="https://github.com/go-gitea/gitea/assets/115237/a12136b5-c02b-460c-9830-f830542987ae ">
<img width="397" alt="Screenshot 2024-03-27 at 19 53 27"
src="https://github.com/go-gitea/gitea/assets/115237/c9f05d81-c73e-468e-98e9-e5929bc0da3e ">
<img width="333" alt="Screenshot 2024-03-27 at 19 53 07"
src="https://github.com/go-gitea/gitea/assets/115237/06b5a9f9-f95d-46b6-8c57-df0b02555652 ">
<img width="279" alt="Screenshot 2024-03-27 at 19 53 21"
src="https://github.com/go-gitea/gitea/assets/115237/b06a0afc-ddd8-48ae-b557-a6dc47802e68 ">
(cherry picked from commit e40fc75bac65933f2ed3de8fbc5fb336195b59f5)
2024-03-30 07:17:32 +01:00
silverwind
bcfb7e0356
Migrate font-family to tailwind ( #30118 )
...
Enable us to use tailwind's
[`font-family`](https://tailwindcss.com/docs/font-family ) classes as
well as remove `gt-mono` in favor of `tw-font-mono`. I also merged the
"compensation" to one selector, previously this was two different values
0.9em and 0.95em. I did not declare a `serif` font because I don't think
there will ever be a use case for those. Command ran:
```sh
perl -p -i -e 's#gt-mono#tw-font-mono#g' web_src/js/**/* templates/**/*
(cherry picked from commit 226a82a9396dc94f362ba27bd1c9318630df74b4)
2024-03-30 07:17:32 +01:00
silverwind
8bc4c1c9b0
Remove fomantic label module ( #30081 )
...
Of note is the CSS has references to "floating label" and "transparent
label" but I could not find those anywhere in the code. They are related
to https://github.com/go-gitea/gitea/pull/3939 , but I think these have
long been removed.
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 643e6b09587a89dba1f6b58ae21e5d0e7cfd9776)
Conflicts:
web_src/css/base.css
trivial context conflict
2024-03-30 07:17:31 +01:00
silverwind
c5745f9d24
Remove fomantic table module ( #30047 )
...
Big CSS module. I tested basic functionality on admin and commits table.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit f73d891fc4979cbd704d145f7e892f73d0eb5e39)
2024-03-30 07:17:30 +01:00
silverwind
c5eae64e06
Remove fomantic segment module ( #30042 )
...
Another CSS-only module. Also, I re-ordered the imports based on
[original fomantic
order](https://github.com/fomantic/Fomantic-UI/blob/2.8.7/src/semantic.less ).
(cherry picked from commit 8d93cea2969730fc8f3bdeb3704a3b89db0bbcc0)
2024-03-30 07:17:29 +01:00
silverwind
510252613f
[Port] gitea#30036: Remove fomantic container module
...
Small CSS module. There was a ordering conflict between `.ui.menu` and
`.ui.container` which I've solved by adding the `.ui.menu` rule into
base.
Co-authored-by: Giteabot <teabot@gitea.io>
---
Conflict resolution: None
Ref: https://codeberg.org/forgejo/forgejo/issues/2776
(cherry picked from commit 2d281704de8c5b67592dd7f9362620927230ef2b)
2024-03-28 16:43:14 +01:00
silverwind
4834583f02
[Port] gitea#30033: Remove fomantic header module
...
Likely still a few useless classes left, but I think I at least don't
have missed any.
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
---
Conflict resolution: Trivial
Ref: https://codeberg.org/forgejo/forgejo/issues/2776
(cherry picked from commit f22fe4e1944d8084dec7c04f064a8e782fca94d4)
2024-03-28 16:43:14 +01:00
silverwind
a579a0f318
[Port] gitea#30014: Various code view improvements
...
1. Restore missing styles for message close icon
2. Move `code-line-button` so that it does not go off-screen on small
viewports
3. Make `code-line-button` look and behave like other buttons
4. Make `code-line-button` work in blame
5. Make the active selection span the whole line, not just the code part
6. Tweak colors, make dark theme code bg darker, make line numbers same
color in diff and file view.
7. Move code background to parent, fixing border radius and other
problems
8. Enable code wrap in blame
9. Improve blame responsiveness
10. Remove `--color-code-sidebar-bg` in blame, now it uses same
background as code
11. Rename `--color-active-line` to `--color-highlight-bg`
12. Add `--color-highlight-bg`
13. Fix button group borders on hover and border-right on last button.
<img width="1343" alt="Screenshot 2024-03-23 at 22 34 13"
src="https://github.com/go-gitea/gitea/assets/115237/fcbb919f-5dc3-43f0-97f6-870d6f412554 ">
<img width="1334" alt="Screenshot 2024-03-23 at 22 34 26"
src="https://github.com/go-gitea/gitea/assets/115237/ca44c3b7-4328-4645-ba49-b0dc6a5ac06d ">
<img width="1338" alt="Screenshot 2024-03-23 at 22 34 57"
src="https://github.com/go-gitea/gitea/assets/115237/00eb0b5a-1ec7-4669-a94a-4602b9d1c1ac ">
<img width="1337" alt="Screenshot 2024-03-23 at 22 34 42"
src="https://github.com/go-gitea/gitea/assets/115237/752edc4a-064f-413c-9dff-c086187fcd85 ">
Fixes: https://github.com/go-gitea/gitea/issues/18074
---
Conflict resolution: Trivial.
Ref: https://codeberg.org/forgejo/forgejo/issues/2776
(cherry picked from commit db01bf6cc88a8a7b5132b9306b3af1649566b10f)
2024-03-28 16:43:14 +01:00
silverwind
1ee494a045
[Port] gitea#29982 Introduce .secondary-nav and handle .page-content spacing universally
...
Fixes: https://github.com/go-gitea/gitea/issues/29981 . Introduce
`.secondary-nav` as a universal way for styling and margin adjustments
inside `.page-content`.
If the first child of `.page-content` is `.secondary-nav`, we add margin
below it, otherwise we add padding to the first child. Notable changes:
- `--color-header-wrapper` is replaced with `--color-secondary-nav-bg`.
- `navbar` class is removed.
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
---
Conflict resolution: Trivial conflict & changed selector to reflect new
classes.
Ref: https://codeberg.org/forgejo/forgejo/issues/2776
(cherry picked from commit 3ccda41a539b8ba7841919ee12dc2877ddc03818)
2024-03-28 16:43:09 +01:00
silverwind
18d13000e9
[PORT] gitea#29831: Prevent layout shift in <overflow-menu> items
...
There is a small layout shift in when active tab changes. Notice how the
actions SVG is unstable:

This is because the active item with bold text is wider then the
inactive one. I have applied [this
trick](https://stackoverflow.com/a/32570813/808699 ) to prevent this
layout shift. It's only active inside `<overflow-menu>` because I wanted
to avoid changing HTML and doing it in regular JS would cause a flicker.
I don't expect us to introduce other similar menus without
`<overflow-menu>`, so that place is likely fine.

I also changed the weight from 500 to 600, slightly reduced horizontal
padding, merged some tab-bar related CSS rules and a added a small
margin below repo-header so it does not look so crammed against the
buttons on top.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
---
Conflict resolution: Moved an `:focus` selector to the new CSS rule.
Ref: https://codeberg.org/forgejo/forgejo/issues/2776
(cherry picked from commit 99d7ef50917e8d61798715e1b0b3dc1a99709f27)
2024-03-28 16:09:14 +01:00
wxiaoguang
65e190ae8b
Refactor repo header/list ( #29969 )
...
1. Use general "mobile-only" and "not-mobile" CSS styles, remove some`@media (max-width: 767.98px)` tricks
2. Use `CountFmt` for repo list, just like the repo header (and it matches GitHub, to avoid big numbers bloat the page)
(cherry picked from commit bfa160fc98a23923b6ce1cd4d99e8970d937d6ec)
Conflicts:
templates/explore/repo_list.tmpl
templates/repo/header.tmpl
web_src/css/repo/header.css
Resolved the template conflicts by porting the changes to Forgejo (in
case of `header.tmpl`, applying the changes in `header_fork.tmpl). In
case of the CSS change, opted to take Gitea's version and drop the
entire media query.
2024-03-27 09:22:24 +01:00
silverwind
f63ed42087
Remove fomantic site module ( #29980 )
...
Had to fiddle a bit with the css ordering, but seems to work well now
and should render exactly like before. Some of the CSS may be
unnecessary, but I kept it for now.
(cherry picked from commit 6845717158991d41fc52690de857e2a4987f1c5c)
2024-03-26 19:04:27 +01:00
silverwind
1f1178ce9b
Fix various loading states, remove .loading class ( #29920 )
...
Various code was using fomantic `loading` class which I think got broken
a while ago and rendered only a full circle. Fix those to use
`is-loading`.
Before:
<img width="295" alt="Screenshot 2024-03-19 at 22 56 26"
src="https://github.com/go-gitea/gitea/assets/115237/dbe83395-5db4-4868-90bc-3613866a35f0 ">
After:
<img width="60" alt="Screenshot 2024-03-19 at 22 54 35"
src="https://github.com/go-gitea/gitea/assets/115237/8ac19b7e-035a-4c6d-850b-53a234ef69c2 ">
<img width="294" alt="Screenshot 2024-03-19 at 22 54 56"
src="https://github.com/go-gitea/gitea/assets/115237/34e819d7-25f7-43a1-9d48-4a68dcd2b6ad ">
<img width="320" alt="Screenshot 2024-03-19 at 22 55 16"
src="https://github.com/go-gitea/gitea/assets/115237/05127544-47ff-4e18-9fd8-c84e44c374f8 ">
<img width="153" alt="Screenshot 2024-03-19 at 23 01 43"
src="https://github.com/go-gitea/gitea/assets/115237/a33248c6-b11d-40ff-82d8-f5a3d85b55aa ">
<img width="1300" alt="Screenshot 2024-03-19 at 23 56 25"
src="https://github.com/go-gitea/gitea/assets/115237/562ca876-b5d5-4295-961e-9d2cdab31ab0 ">
<img width="136" alt="Screenshot 2024-03-20 at 00 00 38"
src="https://github.com/go-gitea/gitea/assets/115237/44838ac4-67f3-4fec-a8e3-978cc5dbdb72 ">
(cherry picked from commit d6fed9ab88b13e124c5e59ceac5b21a3af52ad24)
2024-03-26 19:04:26 +01:00
silverwind
165182a92d
Remove the negative margin from .page-content ( #29922 )
...
The negative margin was suboptimal and presents a few unnecessary
challenges while styling the page. Remove it and add custom margin
values, which slightly changes the height a few things near the top of
the page as well:
15px less height of explore and login navbar:
<img width="899" alt="Screenshot 2024-03-20 at 00 52 34"
src="https://github.com/go-gitea/gitea/assets/115237/72a01ca4-5d17-4a0f-b915-61f95054fcb1 ">
15px reduced padding-top height of "user bar" and equal 4px padding
added:
<img width="484" alt="Screenshot 2024-03-20 at 00 52 50"
src="https://github.com/go-gitea/gitea/assets/115237/a8507e6d-372d-4a8b-9048-66fcf8a5facd ">
3px less padding on top of repo:
<img width="552" alt="Screenshot 2024-03-20 at 00 53 49"
src="https://github.com/go-gitea/gitea/assets/115237/dede6e44-7688-440f-a1b6-13532638ae03 ">
(cherry picked from commit 8cad44f4109b6f87e565d43e137e99ab23b54349)
2024-03-26 19:04:26 +01:00
silverwind
272dffb0d6
Fix border on focus in dashboard repo search ( #29893 )
...
Before:
<img width="449" alt="Screenshot 2024-03-18 at 22 35 10"
src="https://github.com/go-gitea/gitea/assets/115237/f2893870-e7a3-4e34-b0cf-4610735c9b36 ">
After:
<img width="453" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/36a9f800-28a4-40fc-b6d2-a2e717ddba01 ">
(cherry picked from commit 5a8559ec47a271e45bf5836eaf5e9040a0f1d6bf)
2024-03-26 19:04:25 +01:00
Earl Warren
33ede09135
Merge pull request '[PORT] Unify search boxes (gitea#29530)' ( #2688 ) from snematoda/port-29530 into forgejo
...
Reviewed-on: https://codeberg.org/forgejo/forgejo/pulls/2688
Reviewed-by: Earl Warren <earl-warren@noreply.codeberg.org>
2024-03-24 05:33:13 +00:00
Gergely Nagy
eb97e721d1
Align callout icons with the callout text
...
Adjust some CSS so that callout/attention icons line up better with the
text of the attention header.
Signed-off-by: Gergely Nagy <forgejo@gergo.csillger.hu>
2024-03-23 18:42:38 +01:00
wxiaoguang
ec2201a3da
Refactor markdown attention render ( #29833 )
...
* Remove some deadcode
* Use 2-word name for CSS class names
* Remove "gt-*" rules for sanitizer
The UI doesn't change much.
(cherry picked from commit 66902d89e567ab1ae6dfb828636999c61ff0149e)
2024-03-23 15:38:43 +01:00
Denys Konovalov
847f03b6a6
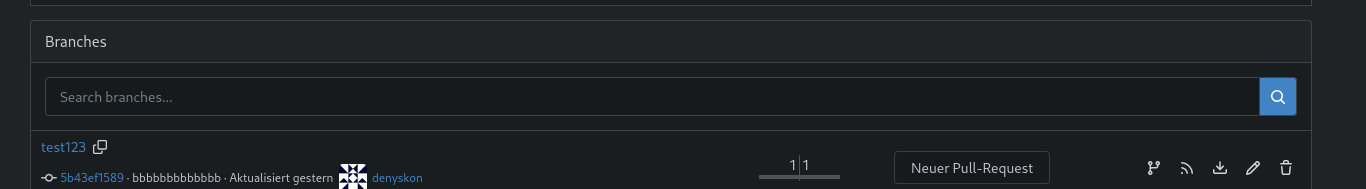
Unify search boxes ( #29530 )
...
Unify all but a few search boxes to use uniform style, uniform
translations and shared templates where possible.
Remove a few duplicated search templates, e. g. code search.
<details><summary>Example after screenshots:</summary>




</details>
Also includes #29700
Co-authored-by: 6543 <6543@obermui.de>
---------
Co-authored-by: 6543 <m.huber@kithara.com>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
Conflicts:
routers/web/repo/search.go
templates/repo/home.tmpl
templates/repo/search.tmpl
templates/shared/repo_search.tmpl
2024-03-20 12:31:05 +00:00
silverwind
cd83e8bce6
Remove fomantic message module ( #29856 )
...
Remove this CSS-only module, which gives a nice reduction in CSS size.
Should look exactly like before.
(cherry picked from commit 4e547822f348c2963e0db33135b45d43dfc58df8)
2024-03-20 08:46:30 +01:00
silverwind
b9ef8b7839
add .suppressed link class ( #29847 )
...
Extract from https://github.com/go-gitea/gitea/pull/29344 . With this
class it's possible to have links that don't color on hover. It will be
useful for https://github.com/go-gitea/gitea/pull/29429 .
(cherry picked from commit ffeaf2d0bd6c99c486aa7869779bb9ceb0aedad6)
2024-03-20 08:46:30 +01:00
silverwind
ab01aac0c0
Remove scrollbar customizations ( #29800 )
...
Fixes https://github.com/go-gitea/gitea/issues/29652 . Removes all
scrollbar customization as per popular vote on
https://github.com/go-gitea/gitea/issues/29652#issuecomment-1985846162 .
There is one more case of `-webkit-scrollbar` left in CSS and
https://github.com/go-gitea/gitea/pull/29400 will get rid of that as
well.
(cherry picked from commit 0827552d9ab6bec5fccef86139cbad3ae7b582b7)
2024-03-20 08:46:29 +01:00
silverwind
5a16c9d9c0
Add <overflow-menu>, rename webcomponents ( #29400 )
...
1. Add `<overflow-menu>` web component
2. Rename `<gitea-origin-url>` to `<origin-url>` and make filenames
match.
<img width="439" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/2fbe4ca4-110b-4ad2-8e17-c1e116ccbd74 ">
<img width="444" alt="Screenshot 2024-03-02 at 21 36 52"
src="https://github.com/go-gitea/gitea/assets/115237/aa8f786e-dc8c-4030-b12d-7cfb74bdfd6e ">
<img width="537" alt="Screenshot 2024-03-03 at 03 05 06"
src="https://github.com/go-gitea/gitea/assets/115237/fddd50aa-adf1-4b4b-bd7f-caf30c7b2245 ">


TODO:
- [x] Check if removal of `requestAnimationFrame` is possible to avoid
flash of content. Likely needs a `MutationObserver`.
- [x] Hide tippy when button is removed from DOM.
- [x] ~~Implement right-aligned items
(https://github.com/go-gitea/gitea/pull/28976 )~~. Not going to do it.
- [x] Clean up CSS so base element has no background and add background
via tailwind instead.
- [x] Use it for org and user page.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 256a1eeb9a67b18c62a10f5909b584b7b220848a)
Conflicts:
options/locale/locale_en-US.ini
templates/package/content/cargo.tmpl
templates/package/content/cran.tmpl
templates/package/content/debian.tmpl
templates/package/content/maven.tmpl
2024-03-20 08:46:29 +01:00
silverwind
9916f3ed64
Completely style the webkit autofill ( #29683 )
...
Previously it was only partially styled, e.g. there was black text on
white background even in dark theme caused by fomantic styles.
<img width="195" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/bc5cf516-2aef-45c3-854a-c9f5497aacca ">
<img width="195" alt="Screenshot 2024-03-09 at 02 09 29"
src="https://github.com/go-gitea/gitea/assets/115237/ef0af17d-6e0b-402e-b24d-bfa34dc2f4e0 ">
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 9b69f76e5a33788150f3abc3dee64010539c6b86)
2024-03-11 23:37:00 +07:00
silverwind
faac0a7c32
Style fomantic grey labels ( #29458 )
...
Fomantic grey labels in the dashboard repo lists were showing original
fomantic colors, fixed that. Also slightly tweaked the light theme
colors so it uses same opacity values as dark theme.
<img width="165" alt="Screenshot 2024-03-07 at 21 06 23"
src="https://github.com/go-gitea/gitea/assets/115237/72744d6f-2ee1-4e5d-8ba0-b482a446f535 ">
<img width="167" alt="Screenshot 2024-03-07 at 21 06 00"
src="https://github.com/go-gitea/gitea/assets/115237/1ba93775-e5a9-4b28-b90f-59c1e9199687 ">
(cherry picked from commit 114bb505a3b0819db683d4b586e950df6a17bff8)
2024-03-11 23:36:59 +07:00
silverwind
9fc93e61f9
Improve contrast on blame timestamp, fix double border ( #29482 )
...
Before, double border on top, bad contrast on dark:
<img width="155" alt="Screenshot 2024-02-29 at 02 06 17"
src="https://github.com/go-gitea/gitea/assets/115237/fc0f1e08-a5ce-47ed-9eb6-135eed5a1abb ">
<img width="126" alt="Screenshot 2024-02-29 at 02 07 28"
src="https://github.com/go-gitea/gitea/assets/115237/38ae8483-8d9b-484c-8909-d4466131ea16 ">
After, no double border on top, good contrast:
<img width="154" alt="Screenshot 2024-02-29 at 02 20 20"
src="https://github.com/go-gitea/gitea/assets/115237/ad91282b-e9f5-4f41-8f5e-6ba28db3beac ">
<img width="147" alt="Screenshot 2024-02-29 at 02 20 38"
src="https://github.com/go-gitea/gitea/assets/115237/7ee2ec92-e72a-4981-aec3-98fc8e579bae ">
(cherry picked from commit 6e1873288f86ca4de4d1943919343f342c7abcd9)
2024-03-06 12:10:44 +08:00
Otto Richter
4d2c019b5a
Add focus styling to most button types
...
While it might be favourable to have distinct focus and hover styling,
having no focus styling at all makes keyboard navigation very difficult.
Some people consider :focus to be equal to a keyboard-driven :hover, so
I'm moving the focus pseudo-classes from being a no-op to adding the
hover styling.
2024-03-02 14:31:10 +01:00
silverwind
cfda925862
Add tailwindcss ( #29357 )
...
This will get tailwindcss working on a basic level. It provides only the
utility classes, e.g. no tailwind base which we don't need because we
have our own CSS reset. Without the base, we also do not have their CSS
variables so a small amount of features do not work and I removed the
generated classes for them.
***Note for future developers: This currently uses a `tw-` prefix, so we
use it like `tw-p-3`.***
<details>
<summary>Currently added CSS, all false-positives</summary>
```
.\!visible{
visibility: visible !important
}
.visible{
visibility: visible
}
.invisible{
visibility: hidden
}
.collapse{
visibility: collapse
}
.static{
position: static
}
.\!fixed{
position: fixed !important
}
.absolute{
position: absolute
}
.relative{
position: relative
}
.sticky{
position: sticky
}
.left-10{
left: 2.5rem
}
.isolate{
isolation: isolate
}
.float-right{
float: right
}
.float-left{
float: left
}
.mr-2{
margin-right: 0.5rem
}
.mr-3{
margin-right: 0.75rem
}
.\!block{
display: block !important
}
.block{
display: block
}
.inline-block{
display: inline-block
}
.inline{
display: inline
}
.flex{
display: flex
}
.inline-flex{
display: inline-flex
}
.\!table{
display: table !important
}
.inline-table{
display: inline-table
}
.table-caption{
display: table-caption
}
.table-cell{
display: table-cell
}
.table-column{
display: table-column
}
.table-column-group{
display: table-column-group
}
.table-footer-group{
display: table-footer-group
}
.table-header-group{
display: table-header-group
}
.table-row-group{
display: table-row-group
}
.table-row{
display: table-row
}
.flow-root{
display: flow-root
}
.inline-grid{
display: inline-grid
}
.contents{
display: contents
}
.list-item{
display: list-item
}
.\!hidden{
display: none !important
}
.hidden{
display: none
}
.flex-shrink{
flex-shrink: 1
}
.shrink{
flex-shrink: 1
}
.flex-grow{
flex-grow: 1
}
.grow{
flex-grow: 1
}
.border-collapse{
border-collapse: collapse
}
.select-all{
user-select: all
}
.resize{
resize: both
}
.flex-wrap{
flex-wrap: wrap
}
.overflow-visible{
overflow: visible
}
.rounded{
border-radius: 0.25rem
}
.border{
border-width: 1px
}
.text-justify{
text-align: justify
}
.uppercase{
text-transform: uppercase
}
.lowercase{
text-transform: lowercase
}
.capitalize{
text-transform: capitalize
}
.italic{
font-style: italic
}
.text-red{
color: var(--color-red)
}
.text-shadow{
color: var(--color-shadow)
}
.underline{
text-decoration-line: underline
}
.overline{
text-decoration-line: overline
}
.line-through{
text-decoration-line: line-through
}
.outline{
outline-style: solid
}
.ease-in{
transition-timing-function: cubic-bezier(0.4, 0, 1, 1)
}
.ease-in-out{
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1)
}
.ease-out{
transition-timing-function: cubic-bezier(0, 0, 0.2, 1)
}
```
</details>
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit f4b92578b4601bc6e9b631b9a5a5f3766c27b0cb)
2024-02-26 22:30:27 +01:00
Gusted
c2280a2009
Fix CSS linting errors
...
- Trivial auto-fix applied.
- Removed CSS that was no longer needed (either was removed or upstream
already improved the CSS).
- Used existing variables for colors.
- Fix CSS selectors to match existing ones.
2024-02-26 00:40:43 +01:00
0ko
186f1f5669
[THEME] refactor display of 404/500 error pages
2024-02-25 15:59:12 +05:00
silverwind
aefc747ccb
Clean up diff header css and reduce global textarea min-height ( #29232 )
...
1. Tweak diff header and remove a numbe of unneeded CSS for it:
Before:
<img width="433" alt="Screenshot 2024-02-18 at 01 08 09"
src="https://github.com/go-gitea/gitea/assets/115237/d8b377c0-57bc-44d5-bb57-a582c7d4b3b4 ">
After:
<img width="463" alt="Screenshot 2024-02-18 at 01 07 56"
src="https://github.com/go-gitea/gitea/assets/115237/d08c17e7-5b86-4d07-81da-6371f4754325 ">
3. Reduce height of review textarea and also reduce fomantic's CSS from
12em to 8em. Now fits better on my screen:
<img width="1352" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/5c658d13-295e-4929-94da-13ade888020d ">
---------
Co-authored-by: delvh <dev.lh@web.de>
(cherry picked from commit 39f8ab591c18a65cf783ecd17ddc1a5914ceff7a)
2024-02-19 22:58:33 +01:00
Earl Warren
6c9c0aca76
Merge pull request '[gitea] cherry-pick' ( #2375 ) from earl-warren/forgejo:wip-gitea-cherry-pick into forgejo
...
Reviewed-on: https://codeberg.org/forgejo/forgejo/pulls/2375
Reviewed-by: Otto <otto@codeberg.org>
2024-02-19 14:42:41 +00:00
Tim-Nicas Oelschläger
7263b3effe
Change webhook-type in create-view ( #29114 )
...
It's now possible to change webhook-type in create-view.
before:

after:

---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 374e886f5113a996e1e927a60d1775e77262c364)
Conflicts:
templates/repo/settings/webhook/base_list.tmpl
templates/shared/webhook/icon.tmpl
2024-02-17 23:24:30 +01:00
Yarden Shoham
0b3193bbbe
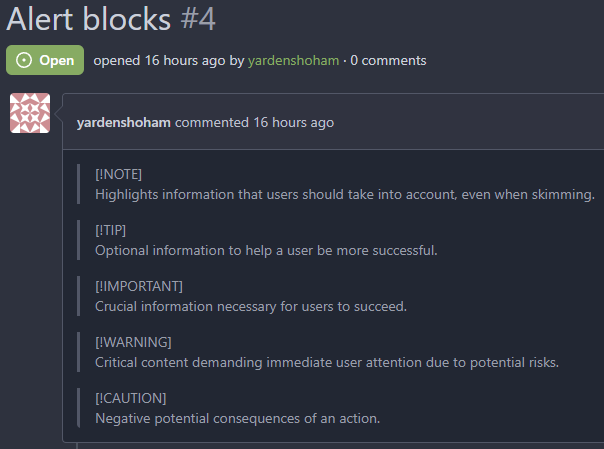
Add alert blocks in markdown ( #29121 )
...
- Follows https://github.com/go-gitea/gitea/pull/21711
- Closes https://github.com/go-gitea/gitea/issues/28316
Implement GitHub's alert blocks markdown feature
Docs:
-
https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax#alerts
- https://github.com/orgs/community/discussions/16925
### Before

### After

## ⚠️ BREAKING ⚠️
The old syntax no longer works
How to migrate:
If you used
```md
> **Note** My note
```
Switch to
```md
> [!NOTE]
> My note
```
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2024-02-17 18:04:55 +01:00