mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-06-10 01:19:31 +00:00
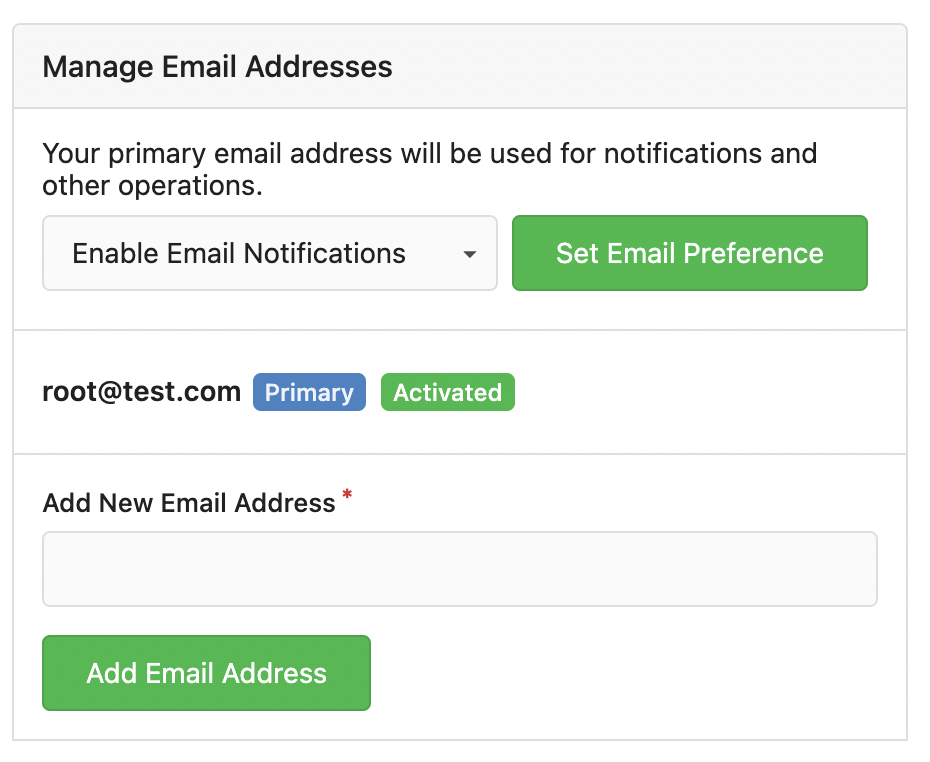
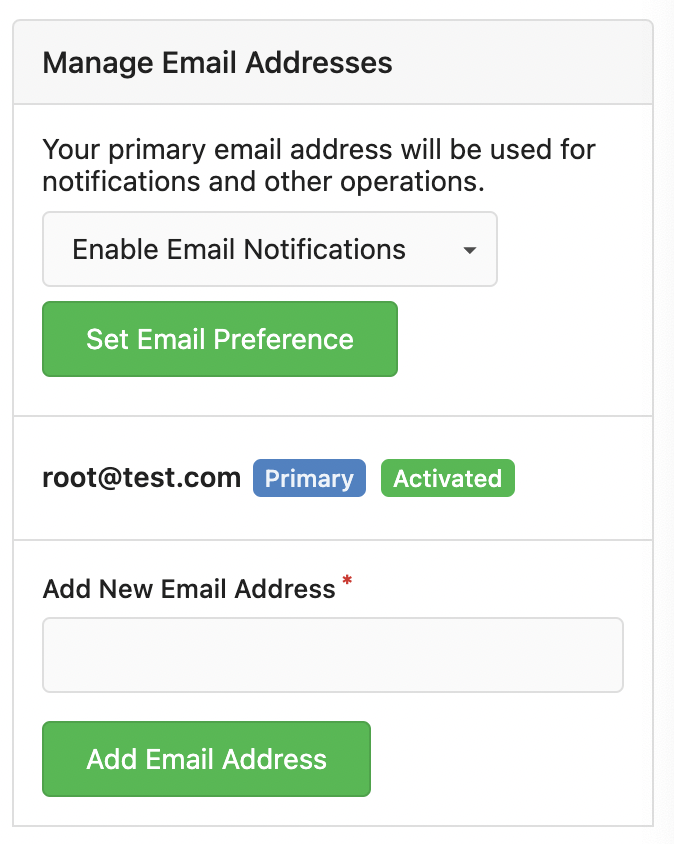
Backport #25629 by @wxiaoguang Fix #25628 Diff with ignoring space: https://github.com/go-gitea/gitea/pull/25629/files?diff=unified&w=1 The "modal" shouldn't appear between "ui attached segment", otherwise these segments lose margin-top. After the fix: <details>     </details> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This commit is contained in:
parent
13ffa287b1
commit
e610b0389a
|
|
@ -39,21 +39,15 @@
|
||||||
{{.locale.Tr "settings.manage_emails"}}
|
{{.locale.Tr "settings.manage_emails"}}
|
||||||
</h4>
|
</h4>
|
||||||
<div class="ui attached segment">
|
<div class="ui attached segment">
|
||||||
<div class="ui email list">
|
<div class="ui list">
|
||||||
{{if $.EnableNotifyMail}}
|
{{if $.EnableNotifyMail}}
|
||||||
<div class="item">
|
<div class="item">
|
||||||
|
<div class="gt-mb-3">{{.locale.Tr "settings.email_desc"}}</div>
|
||||||
<form action="{{AppSubUrl}}/user/settings/account/email" class="ui form" method="post">
|
<form action="{{AppSubUrl}}/user/settings/account/email" class="ui form" method="post">
|
||||||
{{.locale.Tr "settings.email_desc"}}
|
|
||||||
<div class="right floated content">
|
|
||||||
<div class="field">
|
|
||||||
<button class="ui green button">{{$.locale.Tr "settings.email_notifications.submit"}}</button>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="right floated content">
|
|
||||||
{{$.CsrfTokenHtml}}
|
{{$.CsrfTokenHtml}}
|
||||||
<input name="_method" type="hidden" value="NOTIFICATION">
|
<input name="_method" type="hidden" value="NOTIFICATION">
|
||||||
<div class="field">
|
<div class="gt-df gt-fw gt-gap-3">
|
||||||
<div class="ui selection dropdown" tabindex="0">
|
<div class="ui selection dropdown">
|
||||||
<input name="preference" type="hidden" value="{{.EmailNotificationsPreference}}">
|
<input name="preference" type="hidden" value="{{.EmailNotificationsPreference}}">
|
||||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||||
<div class="text"></div>
|
<div class="text"></div>
|
||||||
|
|
@ -64,7 +58,7 @@
|
||||||
<div data-value="disabled" class="{{if eq .EmailNotificationsPreference "disabled"}}active selected {{end}}item">{{$.locale.Tr "settings.email_notifications.disable"}}</div>
|
<div data-value="disabled" class="{{if eq .EmailNotificationsPreference "disabled"}}active selected {{end}}item">{{$.locale.Tr "settings.email_notifications.disable"}}</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
<button class="ui green button">{{$.locale.Tr "settings.email_notifications.submit"}}</button>
|
||||||
</div>
|
</div>
|
||||||
</form>
|
</form>
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -102,7 +96,7 @@
|
||||||
</form>
|
</form>
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
<div class="content">
|
<div class="content gt-py-3">
|
||||||
<strong>{{.Email}}</strong>
|
<strong>{{.Email}}</strong>
|
||||||
{{if .IsPrimary}}
|
{{if .IsPrimary}}
|
||||||
<div class="ui primary label">{{$.locale.Tr "settings.primary"}}</div>
|
<div class="ui primary label">{{$.locale.Tr "settings.primary"}}</div>
|
||||||
|
|
|
||||||
|
|
@ -22,7 +22,19 @@
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
<div class="ui g-modal-confirm delete modal" id="remove-gitea-oauth2-application">
|
||||||
|
<div class="header">
|
||||||
|
{{svg "octicon-trash"}}
|
||||||
|
{{.locale.Tr "settings.remove_oauth2_application"}}
|
||||||
|
</div>
|
||||||
|
<div class="content">
|
||||||
|
<p>{{.locale.Tr "settings.oauth2_application_remove_description"}}</p>
|
||||||
|
</div>
|
||||||
|
{{template "base/modal_actions_confirm" .}}
|
||||||
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="ui attached bottom segment">
|
<div class="ui attached bottom segment">
|
||||||
<h5 class="ui top header">
|
<h5 class="ui top header">
|
||||||
{{.locale.Tr "settings.create_oauth2_application"}}
|
{{.locale.Tr "settings.create_oauth2_application"}}
|
||||||
|
|
@ -46,14 +58,3 @@
|
||||||
</button>
|
</button>
|
||||||
</form>
|
</form>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="ui g-modal-confirm delete modal" id="remove-gitea-oauth2-application">
|
|
||||||
<div class="header">
|
|
||||||
{{svg "octicon-trash"}}
|
|
||||||
{{.locale.Tr "settings.remove_oauth2_application"}}
|
|
||||||
</div>
|
|
||||||
<div class="content">
|
|
||||||
<p>{{.locale.Tr "settings.oauth2_application_remove_description"}}</p>
|
|
||||||
</div>
|
|
||||||
{{template "base/modal_actions_confirm" .}}
|
|
||||||
</div>
|
|
||||||
|
|
|
||||||
|
|
@ -26,9 +26,8 @@
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="ui g-modal-confirm delete modal" id="revoke-gitea-oauth2-grant">
|
<div class="ui g-modal-confirm delete modal" id="revoke-gitea-oauth2-grant">
|
||||||
<div class="header">
|
<div class="header">
|
||||||
{{svg "octicon-shield" 16 "gt-mr-2"}}
|
{{svg "octicon-shield" 16 "gt-mr-2"}}
|
||||||
{{.locale.Tr "settings.revoke_oauth2_grant"}}
|
{{.locale.Tr "settings.revoke_oauth2_grant"}}
|
||||||
|
|
@ -37,4 +36,5 @@
|
||||||
<p>{{.locale.Tr "settings.revoke_oauth2_grant_description"}}</p>
|
<p>{{.locale.Tr "settings.revoke_oauth2_grant_description"}}</p>
|
||||||
</div>
|
</div>
|
||||||
{{template "base/modal_actions_confirm" .}}
|
{{template "base/modal_actions_confirm" .}}
|
||||||
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -39,9 +39,8 @@
|
||||||
{{end}}
|
{{end}}
|
||||||
{{end}}
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="ui g-modal-confirm delete modal" id="delete-account-link">
|
<div class="ui g-modal-confirm delete modal" id="delete-account-link">
|
||||||
<div class="header">
|
<div class="header">
|
||||||
{{svg "octicon-trash"}}
|
{{svg "octicon-trash"}}
|
||||||
{{.locale.Tr "settings.remove_account_link"}}
|
{{.locale.Tr "settings.remove_account_link"}}
|
||||||
|
|
@ -50,4 +49,5 @@
|
||||||
<p>{{.locale.Tr "settings.remove_account_link_desc"}}</p>
|
<p>{{.locale.Tr "settings.remove_account_link_desc"}}</p>
|
||||||
</div>
|
</div>
|
||||||
{{template "base/modal_actions_confirm" .}}
|
{{template "base/modal_actions_confirm" .}}
|
||||||
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -49,9 +49,8 @@
|
||||||
{{.locale.Tr "settings.add_openid"}}
|
{{.locale.Tr "settings.add_openid"}}
|
||||||
</button>
|
</button>
|
||||||
</form>
|
</form>
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="ui g-modal-confirm delete modal" id="delete-openid">
|
<div class="ui g-modal-confirm delete modal" id="delete-openid">
|
||||||
<div class="header">
|
<div class="header">
|
||||||
{{svg "octicon-trash"}}
|
{{svg "octicon-trash"}}
|
||||||
{{.locale.Tr "settings.openid_deletion"}}
|
{{.locale.Tr "settings.openid_deletion"}}
|
||||||
|
|
@ -60,4 +59,5 @@
|
||||||
<p>{{.locale.Tr "settings.openid_deletion_desc"}}</p>
|
<p>{{.locale.Tr "settings.openid_deletion_desc"}}</p>
|
||||||
</div>
|
</div>
|
||||||
{{template "base/modal_actions_confirm" .}}
|
{{template "base/modal_actions_confirm" .}}
|
||||||
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -21,9 +21,8 @@
|
||||||
<a class="ui green button" href="{{AppSubUrl}}/user/settings/security/two_factor/enroll">{{$.locale.Tr "settings.twofa_enroll"}}</a>
|
<a class="ui green button" href="{{AppSubUrl}}/user/settings/security/two_factor/enroll">{{$.locale.Tr "settings.twofa_enroll"}}</a>
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="ui g-modal-confirm delete modal" id="disable-twofa">
|
<div class="ui g-modal-confirm delete modal" id="disable-twofa">
|
||||||
<div class="header">
|
<div class="header">
|
||||||
{{svg "octicon-trash"}}
|
{{svg "octicon-trash"}}
|
||||||
{{.locale.Tr "settings.twofa_disable"}}
|
{{.locale.Tr "settings.twofa_disable"}}
|
||||||
|
|
@ -32,4 +31,5 @@
|
||||||
<p>{{.locale.Tr "settings.twofa_disable_desc"}}</p>
|
<p>{{.locale.Tr "settings.twofa_disable_desc"}}</p>
|
||||||
</div>
|
</div>
|
||||||
{{template "base/modal_actions_confirm" .}}
|
{{template "base/modal_actions_confirm" .}}
|
||||||
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -24,9 +24,7 @@
|
||||||
</div>
|
</div>
|
||||||
<button id="register-webauthn" class="ui green button">{{svg "octicon-key"}} {{.locale.Tr "settings.webauthn_register_key"}}</button>
|
<button id="register-webauthn" class="ui green button">{{svg "octicon-key"}} {{.locale.Tr "settings.webauthn_register_key"}}</button>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
<div class="ui g-modal-confirm delete modal" id="delete-registration">
|
||||||
|
|
||||||
<div class="ui g-modal-confirm delete modal" id="delete-registration">
|
|
||||||
<div class="header">
|
<div class="header">
|
||||||
{{svg "octicon-trash"}}
|
{{svg "octicon-trash"}}
|
||||||
{{.locale.Tr "settings.webauthn_delete_key"}}
|
{{.locale.Tr "settings.webauthn_delete_key"}}
|
||||||
|
|
@ -35,4 +33,5 @@
|
||||||
<p>{{.locale.Tr "settings.webauthn_delete_key_desc"}}</p>
|
<p>{{.locale.Tr "settings.webauthn_delete_key_desc"}}</p>
|
||||||
</div>
|
</div>
|
||||||
{{template "base/modal_actions_confirm" .}}
|
{{template "base/modal_actions_confirm" .}}
|
||||||
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -2365,10 +2365,6 @@
|
||||||
color: var(--color-text-light-2);
|
color: var(--color-text-light-2);
|
||||||
}
|
}
|
||||||
|
|
||||||
.settings .list.email > .item:not(:first-child) {
|
|
||||||
min-height: 60px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.settings .list.collaborator > .item {
|
.settings .list.collaborator > .item {
|
||||||
padding: 0;
|
padding: 0;
|
||||||
}
|
}
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue