2022-08-31 15:58:54 +00:00
|
|
|
{{template "base/alert"}}
|
2017-03-17 05:57:43 +00:00
|
|
|
{{range .Issue.Comments}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if call $.ShouldShowCommentType .Type}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{$createdStr:= TimeSinceUnix .CreatedUnix $.locale}}
|
2017-03-17 05:57:43 +00:00
|
|
|
|
2022-01-21 17:59:26 +00:00
|
|
|
<!-- 0 = COMMENT, 1 = REOPEN, 2 = CLOSE, 3 = ISSUE_REF, 4 = COMMIT_REF,
|
|
|
|
|
5 = COMMENT_REF, 6 = PULL_REF, 7 = COMMENT_LABEL, 12 = START_TRACKING,
|
|
|
|
|
13 = STOP_TRACKING, 14 = ADD_TIME_MANUAL, 16 = ADDED_DEADLINE, 17 = MODIFIED_DEADLINE,
|
|
|
|
|
18 = REMOVED_DEADLINE, 19 = ADD_DEPENDENCY, 20 = REMOVE_DEPENDENCY, 21 = CODE,
|
|
|
|
|
22 = REVIEW, 23 = ISSUE_LOCKED, 24 = ISSUE_UNLOCKED, 25 = TARGET_BRANCH_CHANGED,
|
|
|
|
|
26 = DELETE_TIME_MANUAL, 27 = REVIEW_REQUEST, 28 = MERGE_PULL_REQUEST,
|
|
|
|
|
29 = PULL_PUSH_EVENT, 30 = PROJECT_CHANGED, 31 = PROJECT_BOARD_CHANGED
|
2022-05-07 17:05:52 +00:00
|
|
|
32 = DISMISSED_REVIEW, 33 = COMMENT_TYPE_CHANGE_ISSUE_REF, 34 = PR_SCHEDULE_TO_AUTO_MERGE,
|
2023-05-25 13:17:19 +00:00
|
|
|
35 = CANCEL_SCHEDULED_AUTO_MERGE_PR, 36 = PIN_ISSUE, 37 = UNPIN_ISSUE -->
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if eq .Type 0}}
|
|
|
|
|
<div class="timeline-item comment" id="{{.HashTag}}">
|
2022-08-31 15:58:54 +00:00
|
|
|
{{if .OriginalAuthor}}
|
2023-05-14 14:15:59 +00:00
|
|
|
<span class="timeline-avatar">
|
|
|
|
|
<img src="{{AppSubUrl}}/assets/img/avatar_default.png" width="40" height="40">
|
|
|
|
|
</span>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else}}
|
2022-09-03 09:33:34 +00:00
|
|
|
<a class="timeline-avatar"{{if gt .Poster.ID 0}} href="{{.Poster.HomeLink}}"{{end}}>
|
2023-05-14 14:15:59 +00:00
|
|
|
{{avatar $.Context .Poster 40}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</a>
|
|
|
|
|
{{end}}
|
|
|
|
|
<div class="content comment-container">
|
2023-02-23 02:24:24 +00:00
|
|
|
<div class="ui top attached header comment-header gt-df gt-ac gt-sb" role="heading" aria-level="3">
|
2023-02-13 17:59:59 +00:00
|
|
|
<div class="comment-header-left gt-df gt-ac">
|
2022-08-31 15:58:54 +00:00
|
|
|
{{if .OriginalAuthor}}
|
2023-05-21 23:37:32 +00:00
|
|
|
<span class="text black gt-font-semibold gt-mr-2">
|
2022-01-21 17:59:26 +00:00
|
|
|
{{svg (MigrationIcon $.Repository.GetOriginalURLHostname)}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{.OriginalAuthor}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.commented_at" (.HashTag|Escape) $createdStr | Safe}} {{if $.Repository.OriginalURL}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
<span class="text migrate">
|
2022-08-31 15:58:54 +00:00
|
|
|
({{$.locale.Tr "repo.migrated_from" ($.Repository.OriginalURL|Escape) ($.Repository.GetOriginalURLHostname|Escape) | Safe}}){{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
{{else}}
|

Improve UI on mobile (#19546)
Start making the mobile experience not painful and be actually usable. This contains a few smaller changes to enhance this experience.
- Submit buttons on the review forms aren't columns anymore and are now allowed to be displayed on one row.
- The label/milestone & New Issue buttons were given each own row even tough, there's enough place to do it one the same row. This commit fixes that.
- The issues+Pull tab on repo's has a third item besides the label/milestone & New Issue buttons, the search bar. On desktop there's enough place to do this on one row, for mobile it isn't, currently it was using for each item a new row. This commits fixes that by only giving the searchbar a new row and have the other two buttons on the same row.
- The notification table will now be show a scrollbar instead of overflow.
- The repo buttons(Watch, Star, Fork) on mobile were showing quite big and the SVG wasn't even displayed on the same line, if the count of those numbers were too high it would even overflow. This commit removes the SVG, as there isn't any place to show them on the same row and allows them to have a new row if the counts of those buttons are high.
- The admin page can show you a lot of interesting information, on mobile the System Status + Configuration weren't properly displayed as the margin's were too high. This commit fixes that by reducing the margin to a number that makes sense on mobile.
- Fixes to not overflow the tables but instead force them to be scrollable.
- When viewing a issue or pull request, the comments aren't full-width but instead 80% and aligned to right, on mobile this is a annoyance as there isn't much width to begin with. This commits fixes that by forcing full-width and removing the avatars on the left side and instead including them inline in the comment header.
2022-05-01 16:11:21 +00:00
|
|
|
{{if gt .Poster.ID 0}}
|
|
|
|
|
<a class="inline-timeline-avatar" href="{{.Poster.HomeLink}}">
|
2023-05-14 14:15:59 +00:00
|
|
|
{{avatar $.Context .Poster 24}}
|

Improve UI on mobile (#19546)
Start making the mobile experience not painful and be actually usable. This contains a few smaller changes to enhance this experience.
- Submit buttons on the review forms aren't columns anymore and are now allowed to be displayed on one row.
- The label/milestone & New Issue buttons were given each own row even tough, there's enough place to do it one the same row. This commit fixes that.
- The issues+Pull tab on repo's has a third item besides the label/milestone & New Issue buttons, the search bar. On desktop there's enough place to do this on one row, for mobile it isn't, currently it was using for each item a new row. This commits fixes that by only giving the searchbar a new row and have the other two buttons on the same row.
- The notification table will now be show a scrollbar instead of overflow.
- The repo buttons(Watch, Star, Fork) on mobile were showing quite big and the SVG wasn't even displayed on the same line, if the count of those numbers were too high it would even overflow. This commit removes the SVG, as there isn't any place to show them on the same row and allows them to have a new row if the counts of those buttons are high.
- The admin page can show you a lot of interesting information, on mobile the System Status + Configuration weren't properly displayed as the margin's were too high. This commit fixes that by reducing the margin to a number that makes sense on mobile.
- Fixes to not overflow the tables but instead force them to be scrollable.
- When viewing a issue or pull request, the comments aren't full-width but instead 80% and aligned to right, on mobile this is a annoyance as there isn't much width to begin with. This commits fixes that by forcing full-width and removing the avatars on the left side and instead including them inline in the comment header.
2022-05-01 16:11:21 +00:00
|
|
|
</a>
|
|
|
|
|
{{end}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-11-19 04:02:30 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.commented_at" (.HashTag|Escape) $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
{{end}}
|
|
|
|
|
</div>
|
2023-02-13 17:59:59 +00:00
|
|
|
<div class="comment-header-right actions gt-df gt-ac">
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if (.ShowRole.HasRole "Poster")}}
|
|
|
|
|
<div class="ui basic label">
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.poster"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{end}}
|
|
|
|
|
{{if (.ShowRole.HasRole "Writer")}}
|
|
|
|
|
<div class="ui basic label">
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.collaborator"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{end}}
|
|
|
|
|
{{if (.ShowRole.HasRole "Owner")}}
|
|
|
|
|
<div class="ui basic label">
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.owner"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{end}}
|
|
|
|
|
{{if not $.Repository.IsArchived}}
|
2023-04-08 13:15:22 +00:00
|
|
|
{{template "repo/issue/view_content/add_reaction" dict "ctxData" $ "ActionURL" (printf "%s/comments/%d/reactions" $.RepoLink .ID)}}
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "repo/issue/view_content/context_menu" dict "ctxData" $ "item" . "delete" true "issue" true "diff" false "IsCommentPoster" (and $.IsSigned (eq $.SignedUserID .PosterID))}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
|
|
|
|
</div>
|
2020-10-31 13:17:52 +00:00
|
|
|
</div>
|
2023-02-23 02:24:24 +00:00
|
|
|
<div class="ui attached segment comment-body" role="article">
|
2022-01-21 17:59:26 +00:00
|
|
|
<div class="render-content markup" {{if or $.Permission.IsAdmin $.HasIssuesOrPullsWritePermission (and $.IsSigned (eq $.SignedUserID .PosterID))}}data-can-edit="true"{{end}}>
|
|
|
|
|
{{if .RenderedContent}}
|
|
|
|
|
{{.RenderedContent|Str2html}}
|
|
|
|
|
{{else}}
|
2022-06-27 20:58:46 +00:00
|
|
|
<span class="no-content">{{$.locale.Tr "repo.issues.no_content"}}</span>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
|
|
|
|
</div>
|
2023-02-19 04:06:14 +00:00
|
|
|
<div id="issuecomment-{{.ID}}-raw" class="raw-content gt-hidden">{{.Content}}</div>
|
2023-04-20 06:39:44 +00:00
|
|
|
<div class="edit-content-zone gt-hidden" data-update-url="{{$.RepoLink}}/comments/{{.ID}}" data-context="{{$.RepoLink}}" data-attachment-url="{{$.RepoLink}}/comments/{{.ID}}/attachments"></div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if .Attachments}}
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "repo/issue/view_content/attachments" dict "ctxData" $ "Attachments" .Attachments "Content" .RenderedContent}}
|
2017-03-17 05:57:43 +00:00
|
|
|
{{end}}
|
|
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{$reactions := .Reactions.GroupByType}}
|
|
|
|
|
{{if $reactions}}
|
2023-05-28 01:34:18 +00:00
|
|
|
{{template "repo/issue/view_content/reactions" dict "ctxData" $ "ActionURL" (printf "%s/comments/%d/reactions" $.RepoLink .ID) "Reactions" $reactions}}
|
2021-04-11 03:46:37 +00:00
|
|
|
{{end}}
|
2017-03-17 05:57:43 +00:00
|
|
|
</div>
|
|
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
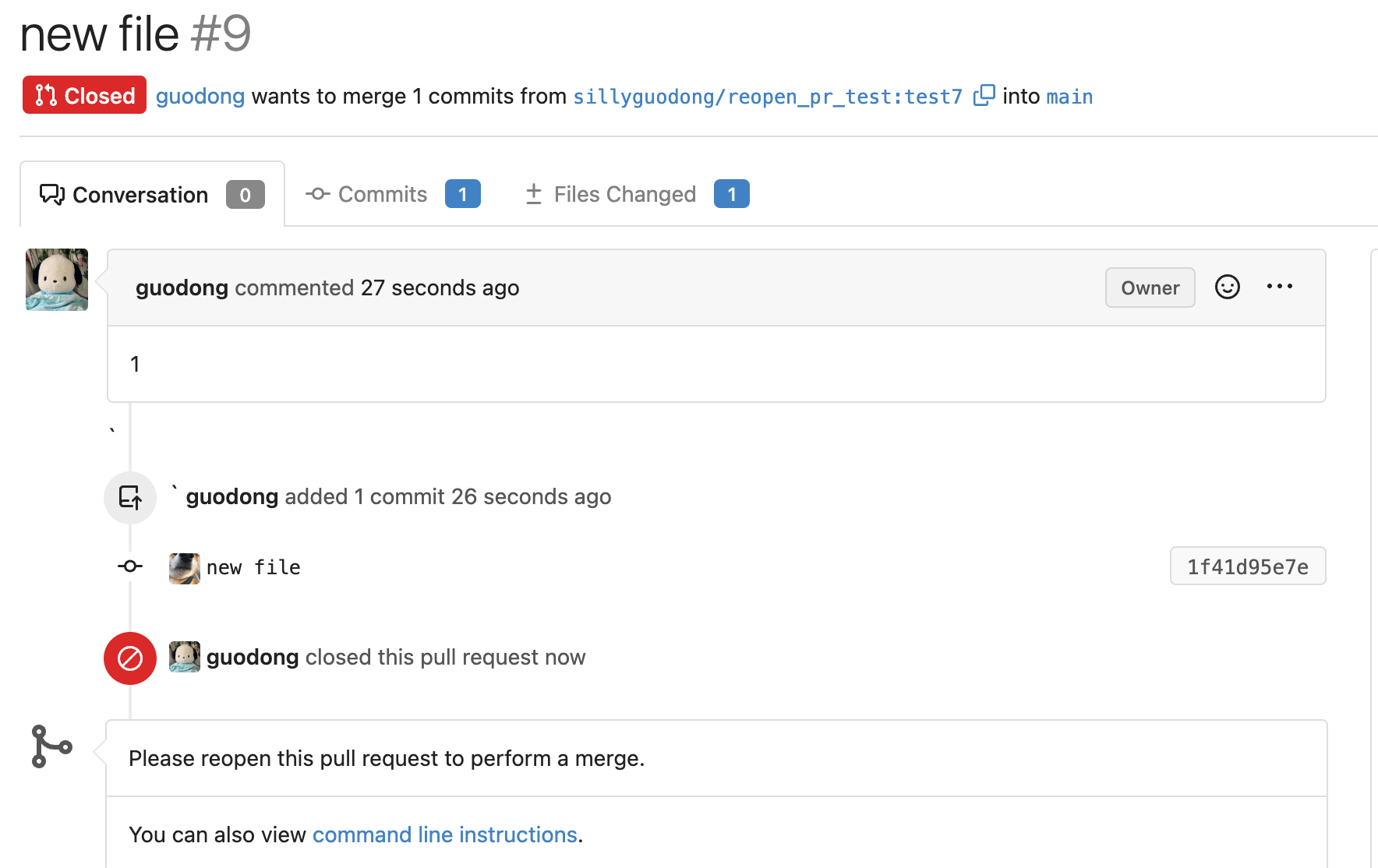
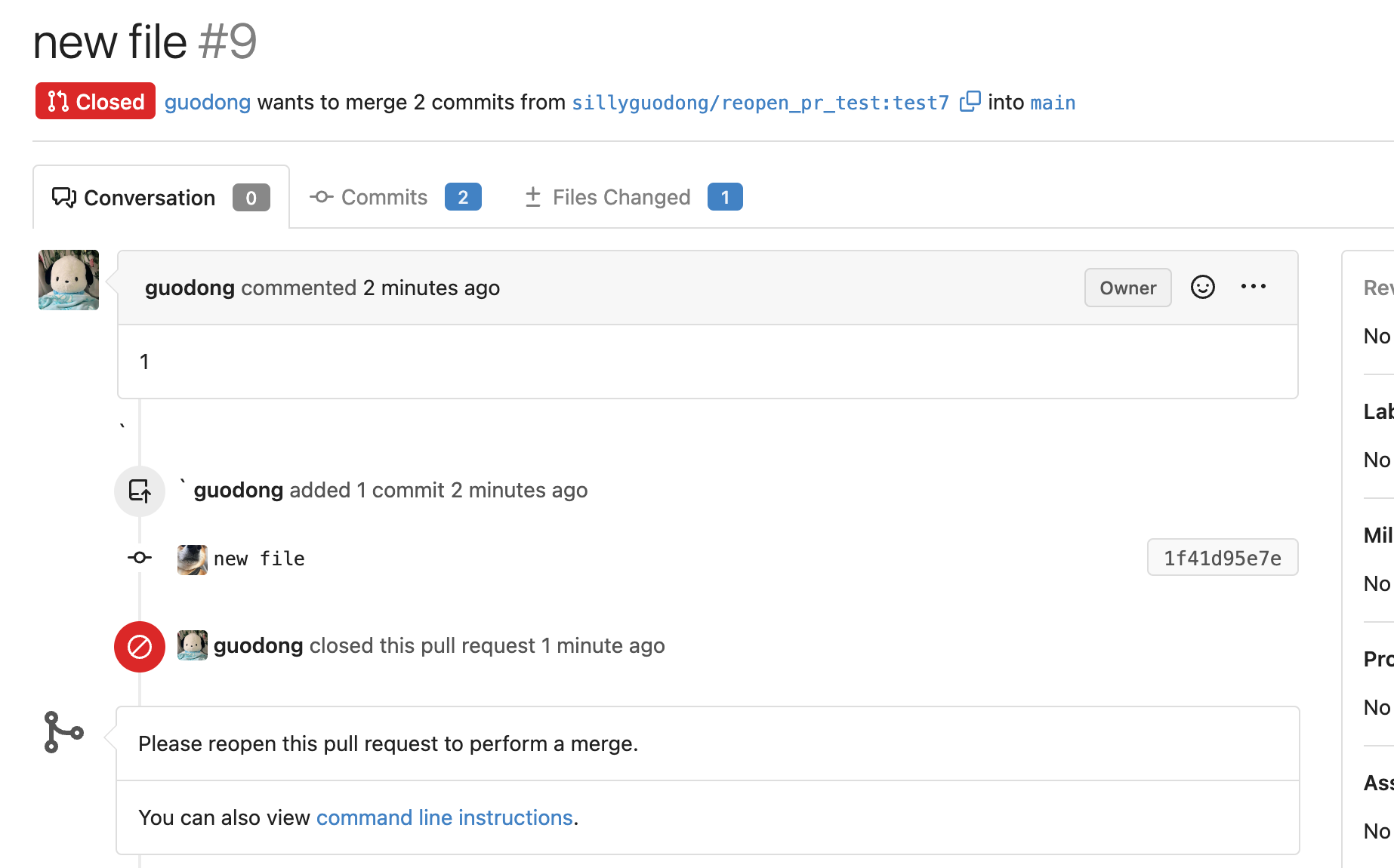
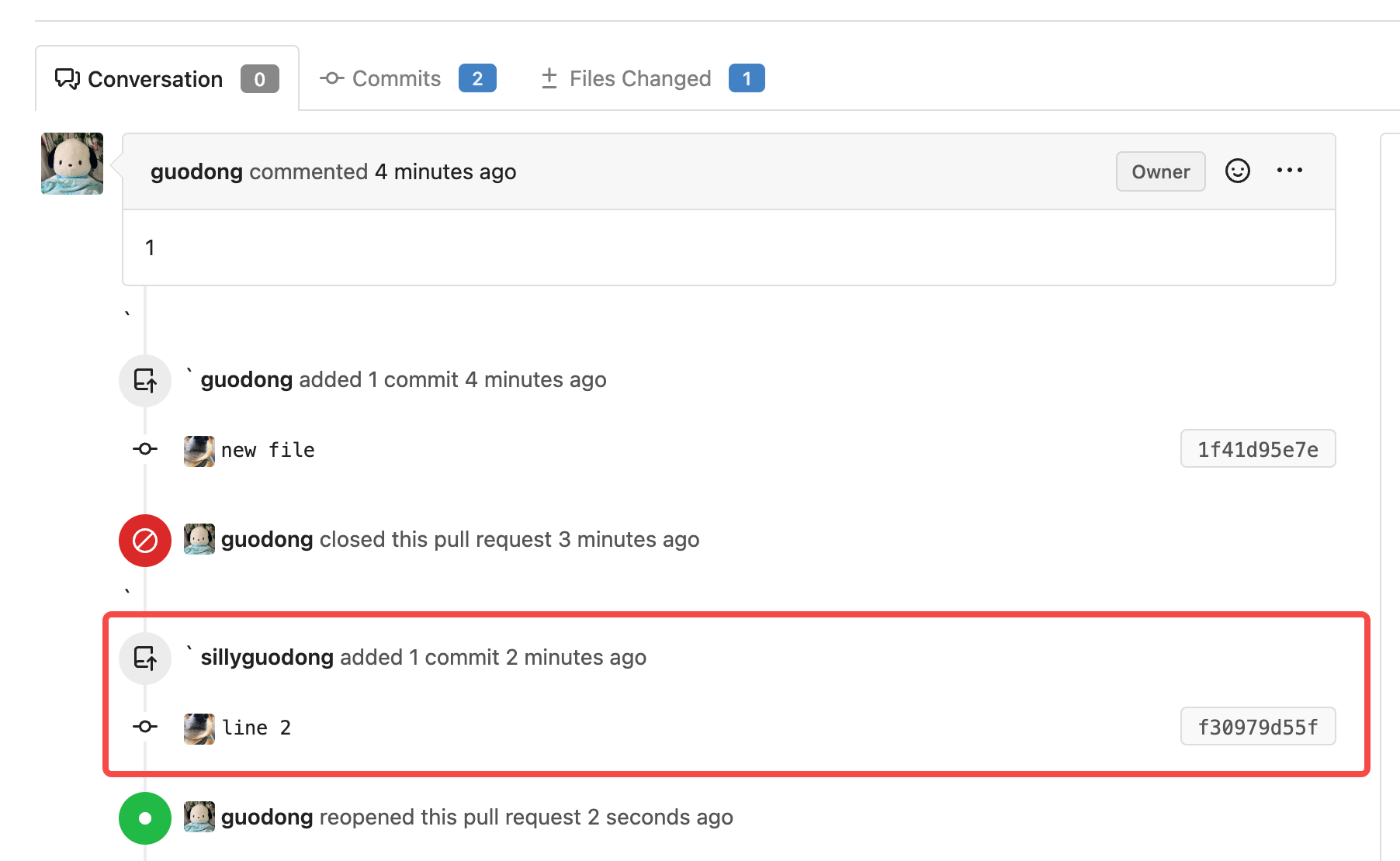
{{else if eq .Type 1}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
2023-02-13 17:59:59 +00:00
|
|
|
<span class="badge gt-bg-green gt-text-white">{{svg "octicon-dot-fill"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{if .Issue.IsPull}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.pulls.reopened_at" .EventTag $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.reopened_at" .EventTag $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
|
|
|
|
</span>
|
2019-09-20 05:45:38 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else if eq .Type 2}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
2023-02-13 17:59:59 +00:00
|
|
|
<span class="badge gt-bg-red gt-text-white">{{svg "octicon-circle-slash"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{if .Issue.IsPull}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.pulls.closed_at" .EventTag $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.closed_at" .EventTag $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
|
|
|
|
</span>
|
2017-03-17 05:57:43 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else if eq .Type 28}}
|
2020-04-10 22:01:41 +00:00
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
2023-02-13 17:59:59 +00:00
|
|
|
<span class="badge gt-bg-purple gt-text-white">{{svg "octicon-git-merge"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2023-02-06 18:09:18 +00:00
|
|
|
{{$link := printf "%s/commit/%s" $.Repository.Link ($.Issue.PullRequest.MergedCommitID|PathEscape)}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if eq $.Issue.PullRequest.Status 3}}
|
2023-05-03 13:52:19 +00:00
|
|
|
{{$.locale.Tr "repo.issues.comment_manually_pull_merged_at" (printf "<a class='ui sha' href='%[1]s'><b>%[2]s</b></a>" ($link|Escape) (ShortSha $.Issue.PullRequest.MergedCommitID)) (printf "<b>%[1]s</b>" ($.BaseTarget|Escape)) $createdStr | Safe}}
|
2020-10-25 21:49:48 +00:00
|
|
|
{{else}}
|
2023-05-03 13:52:19 +00:00
|
|
|
{{$.locale.Tr "repo.issues.comment_pull_merged_at" (printf "<a class='ui sha' href='%[1]s'><b>%[2]s</b></a>" ($link|Escape) (ShortSha $.Issue.PullRequest.MergedCommitID)) (printf "<b>%[1]s</b>" ($.BaseTarget|Escape)) $createdStr | Safe}}
|
2020-10-25 21:49:48 +00:00
|
|
|
{{end}}
|
2020-04-19 00:15:07 +00:00
|
|
|
</span>
|
2017-03-17 05:57:43 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else if eq .Type 3 5 6}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{$refFrom:= ""}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if ne .RefRepoID .Issue.RepoID}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{$refFrom = $.locale.Tr "repo.issues.ref_from" (.RefRepo.FullName|Escape)}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{$refTr := "repo.issues.ref_issue_from"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if .Issue.IsPull}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{$refTr = "repo.issues.ref_pull_from"}}
|
|
|
|
|
{{else if eq .RefAction 1}}
|
|
|
|
|
{{$refTr = "repo.issues.ref_closing_from"}}
|
|
|
|
|
{{else if eq .RefAction 2}}
|
|
|
|
|
{{$refTr = "repo.issues.ref_reopening_from"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{$createdStr:= TimeSinceUnix .CreatedUnix $.locale}}
|
2022-01-21 17:59:26 +00:00
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-bookmark"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if eq .RefAction 3}}<del>{{end}}
|
2022-11-19 04:02:30 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2023-02-09 16:31:30 +00:00
|
|
|
{{$.locale.Tr $refTr (.EventTag|Escape) $createdStr (.RefCommentLink|Escape) $refFrom | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
{{if eq .RefAction 3}}</del>{{end}}
|
|
|
|
|
|
|
|
|
|
<div class="detail">
|
2023-02-09 16:31:30 +00:00
|
|
|
<span class="text grey muted-links"><a href="{{.RefIssueLink}}"><b>{{.RefIssueTitle}}</b> {{.RefIssueIdent}}</a></span>
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 4}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-bookmark"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.commit_ref_at" .EventTag $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
<div class="detail">
|
|
|
|
|
{{svg "octicon-git-commit"}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">{{.Content | Str2html}}</span>
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 7}}
|
|
|
|
|
{{if or .AddedLabels .RemovedLabels}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-tag"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if and .AddedLabels (not .RemovedLabels)}}
|
2023-03-05 21:59:05 +00:00
|
|
|
{{$.locale.TrN (len .AddedLabels) "repo.issues.add_label" "repo.issues.add_labels" (RenderLabels $.Context .AddedLabels $.RepoLink) $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else if and (not .AddedLabels) .RemovedLabels}}
|
2023-03-05 21:59:05 +00:00
|
|
|
{{$.locale.TrN (len .RemovedLabels) "repo.issues.remove_label" "repo.issues.remove_labels" (RenderLabels $.Context .RemovedLabels $.RepoLink) $createdStr | Safe}}
|
2018-05-09 16:29:04 +00:00
|
|
|
{{else}}
|
2023-03-05 21:59:05 +00:00
|
|
|
{{$.locale.Tr "repo.issues.add_remove_labels" (RenderLabels $.Context .AddedLabels $.RepoLink) (RenderLabels $.Context .RemovedLabels $.RepoLink) $createdStr | Safe}}
|
2018-05-09 16:29:04 +00:00
|
|
|
{{end}}
|
|
|
|
|
</span>
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
2018-05-09 16:29:04 +00:00
|
|
|
{{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else if eq .Type 8}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-milestone"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{if gt .OldMilestoneID 0}}{{if gt .MilestoneID 0}}{{$.locale.Tr "repo.issues.change_milestone_at" (.OldMilestone.Name|Escape) (.Milestone.Name|Escape) $createdStr | Safe}}{{else}}{{$.locale.Tr "repo.issues.remove_milestone_at" (.OldMilestone.Name|Escape) $createdStr | Safe}}{{end}}{{else if gt .MilestoneID 0}}{{$.locale.Tr "repo.issues.add_milestone_at" (.Milestone.Name|Escape) $createdStr | Safe}}{{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
2017-09-12 06:48:13 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else if eq .Type 9}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-person"}}</span>
|
|
|
|
|
{{if gt .AssigneeID 0}}
|
|
|
|
|
{{if .RemovedAssignee}}
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Assignee}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-11-19 04:02:30 +00:00
|
|
|
{{template "shared/user/authorlink" .Assignee}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{if eq .Poster.ID .Assignee.ID}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.remove_self_assignment" $createdStr | Safe}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{else}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.remove_assignee_at" (.Poster.GetDisplayName|Escape) $createdStr | Safe}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
{{else}}
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Assignee}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Assignee}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if eq .Poster.ID .AssigneeID}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.self_assign_at" $createdStr | Safe}}
|
2020-01-21 10:18:52 +00:00
|
|
|
{{else}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.add_assignee_at" (.Poster.GetDisplayName|Escape) $createdStr | Safe}}
|
2020-01-21 10:18:52 +00:00
|
|
|
{{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
{{end}}
|
|
|
|
|
{{end}}
|
|
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 10}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-pencil"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2023-03-05 21:59:05 +00:00
|
|
|
{{$.locale.Tr "repo.issues.change_title_at" (.OldTitle|RenderEmoji $.Context) (.NewTitle|RenderEmoji $.Context) $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 11}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-git-branch"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.delete_branch_at" (.OldRef|Escape) $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 12}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-clock"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.start_tracking_history" $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 13}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-clock"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.stop_tracking_history" $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "repo/issue/view_content/comments_delete_time" dict "ctxData" $ "comment" .}}
|
2022-01-21 17:59:26 +00:00
|
|
|
<div class="detail">
|
|
|
|
|
{{svg "octicon-clock"}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">{{.Content}}</span>
|
2020-01-21 10:18:52 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 14}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-clock"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.add_time_history" $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "repo/issue/view_content/comments_delete_time" dict "ctxData" $ "comment" .}}
|
2020-01-21 10:18:52 +00:00
|
|
|
<div class="detail">
|
2022-01-21 17:59:26 +00:00
|
|
|
{{svg "octicon-clock"}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">{{.Content}}</span>
|
2020-01-21 10:18:52 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 15}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-clock"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.cancel_tracking_history" $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 16}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-clock"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2023-04-25 19:48:30 +00:00
|
|
|
{{$.locale.Tr "repo.issues.due_date_added" (DateTime "long" .Content) $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 17}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-clock"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2023-04-29 12:02:29 +00:00
|
|
|
{{$parsedDeadline := StringUtils.Split .Content "|"}}
|
|
|
|
|
{{if eq (len $parsedDeadline) 2}}
|
|
|
|
|
{{$from := DateTime "long" (index $parsedDeadline 1)}}
|
|
|
|
|
{{$to := DateTime "long" (index $parsedDeadline 0)}}
|
|
|
|
|
{{$.locale.Tr "repo.issues.due_date_modified" $to $from $createdStr | Safe}}
|
|
|
|
|
{{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 18}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-clock"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2023-04-25 19:48:30 +00:00
|
|
|
{{$.locale.Tr "repo.issues.due_date_remove" (DateTime "long" .Content) $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 19}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-package-dependents"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.dependency.added_dependency" $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
{{if .DependentIssue}}
|
|
|
|
|
<div class="detail">
|
|
|
|
|
{{svg "octicon-plus"}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2023-02-06 18:09:18 +00:00
|
|
|
<a href="{{.DependentIssue.Link}}">
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if eq .DependentIssue.RepoID .Issue.RepoID}}
|
|
|
|
|
#{{.DependentIssue.Index}} {{.DependentIssue.Title}}
|
|
|
|
|
{{else}}
|
|
|
|
|
{{.DependentIssue.Repo.FullName}}#{{.DependentIssue.Index}} - {{.DependentIssue.Title}}
|
|
|
|
|
{{end}}
|
|
|
|
|
</a>
|
|
|
|
|
</span>
|
|
|
|
|
</div>
|
2020-01-23 17:28:15 +00:00
|
|
|
{{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 20}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-package-dependents"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.dependency.removed_dependency" $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
{{if .DependentIssue}}
|
|
|
|
|
<div class="detail">
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">{{svg "octicon-trash"}}</span>
|
|
|
|
|
<span class="text grey muted-links">
|
2023-02-06 18:09:18 +00:00
|
|
|
<a href="{{.DependentIssue.Link}}">
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if eq .DependentIssue.RepoID .Issue.RepoID}}
|
|
|
|
|
#{{.DependentIssue.Index}} {{.DependentIssue.Title}}
|
|
|
|
|
{{else}}
|
|
|
|
|
{{.DependentIssue.Repo.FullName}}#{{.DependentIssue.Index}} - {{.DependentIssue.Title}}
|
|
|
|
|
{{end}}
|
|
|
|
|
</a>
|
2021-09-18 16:22:51 +00:00
|
|
|
</span>
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{end}}
|
|
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 22}}
|
|
|
|
|
<div class="timeline-item-group">
|
|
|
|
|
<div class="timeline-item event">
|
2022-08-31 15:58:54 +00:00
|
|
|
{{if .OriginalAuthor}}
|
2020-04-10 22:01:41 +00:00
|
|
|
{{else}}
|
2023-05-10 09:16:44 +00:00
|
|
|
{{/* Some timeline avatars need a offset to correctly allign with their speech
|
|
|
|
|
bubble. The condition depends on review type and for positive reviews whether
|
|
|
|
|
there is a comment element or not */}}
|
2023-05-14 14:15:59 +00:00
|
|
|
<a class="timeline-avatar{{if or (and (eq .Review.Type 1) (or .Content .Attachments)) (and (eq .Review.Type 2) (or .Content .Attachments)) (eq .Review.Type 3)}} timeline-avatar-offset{{end}}"{{if gt .Poster.ID 0}} href="{{.Poster.HomeLink}}"{{end}}>
|
|
|
|
|
{{avatar $.Context .Poster 40}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</a>
|
2020-04-10 22:01:41 +00:00
|
|
|
{{end}}
|
2023-02-13 17:59:59 +00:00
|
|
|
<span class="badge{{if eq .Review.Type 1}} gt-bg-green gt-text-white{{else if eq .Review.Type 3}} gt-bg-red gt-text-white{{end}}">{{svg (printf "octicon-%s" .Review.Type.Icon)}}</span>
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-08-31 15:58:54 +00:00
|
|
|
{{if .OriginalAuthor}}
|
2022-01-21 17:59:26 +00:00
|
|
|
<span class="text black">
|
|
|
|
|
{{svg (MigrationIcon $.Repository.GetOriginalURLHostname)}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{.OriginalAuthor}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links"> {{if $.Repository.OriginalURL}}</span>
|
2022-08-31 15:58:54 +00:00
|
|
|
<span class="text migrate">({{$.locale.Tr "repo.migrated_from" ($.Repository.OriginalURL|Escape) ($.Repository.GetOriginalURLHostname|Escape) | Safe}}){{end}}</span>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else}}
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
2020-01-24 21:23:10 +00:00
|
|
|
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if eq .Review.Type 1}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.approve" $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else if eq .Review.Type 2}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.comment" $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else if eq .Review.Type 3}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.reject" $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.comment" $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
|
|
|
|
{{if .Review.Dismissed}}
|
2022-06-27 20:58:46 +00:00
|
|
|
<div class="ui small label">{{$.locale.Tr "repo.issues.review.dismissed_label"}}</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
|
|
|
|
</span>
|
|
|
|
|
</div>
|
2023-02-21 16:08:20 +00:00
|
|
|
{{if or .Content .Attachments}}
|
2022-01-21 17:59:26 +00:00
|
|
|
<div class="timeline-item comment" id="{{.HashTag}}">
|
|
|
|
|
<div class="content comment-container">
|
2023-02-13 17:59:59 +00:00
|
|
|
<div class="ui top attached header comment-header gt-df gt-ac gt-sb">
|
|
|
|
|
<div class="comment-header-left gt-df gt-ac">
|
2023-05-10 09:16:44 +00:00
|
|
|
{{if gt .Poster.ID 0}}
|
|
|
|
|
<a class="inline-timeline-avatar" href="{{.Poster.HomeLink}}">
|
2023-05-14 14:15:59 +00:00
|
|
|
{{avatar $.Context .Poster 24}}
|
2023-05-10 09:16:44 +00:00
|
|
|
</a>
|
|
|
|
|
{{end}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-08-31 15:58:54 +00:00
|
|
|
{{if .OriginalAuthor}}
|
2023-05-21 23:37:32 +00:00
|
|
|
<span class="text black gt-font-semibold">
|
2022-01-21 17:59:26 +00:00
|
|
|
{{svg (MigrationIcon $.Repository.GetOriginalURLHostname)}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{.OriginalAuthor}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links"> {{if $.Repository.OriginalURL}}</span>
|
2022-08-31 15:58:54 +00:00
|
|
|
<span class="text migrate">({{$.locale.Tr "repo.migrated_from" ($.Repository.OriginalURL|Escape) ($.Repository.GetOriginalURLHostname|Escape) | Safe}}){{end}}</span>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else}}
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
2020-04-10 22:01:41 +00:00
|
|
|
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.left_comment" | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
</div>
|
2023-02-13 17:59:59 +00:00
|
|
|
<div class="comment-header-right actions gt-df gt-ac">
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if (.ShowRole.HasRole "Poster")}}
|
|
|
|
|
<div class="ui basic label">
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.poster"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{end}}
|
|
|
|
|
{{if (.ShowRole.HasRole "Writer")}}
|
|
|
|
|
<div class="ui basic label">
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.collaborator"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{end}}
|
|
|
|
|
{{if (.ShowRole.HasRole "Owner")}}
|
|
|
|
|
<div class="ui basic label">
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.owner"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{end}}
|
|
|
|
|
{{if not $.Repository.IsArchived}}
|
2023-04-08 13:15:22 +00:00
|
|
|
{{template "repo/issue/view_content/add_reaction" dict "ctxData" $ "ActionURL" (printf "%s/comments/%d/reactions" $.RepoLink .ID)}}
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "repo/issue/view_content/context_menu" dict "ctxData" $ "item" . "delete" false "issue" true "diff" false "IsCommentPoster" (and $.IsSigned (eq $.SignedUserID .PosterID))}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
|
|
|
|
</div>
|
2022-01-18 17:28:38 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
<div class="ui attached segment comment-body">
|
2022-07-26 13:11:39 +00:00
|
|
|
<div class="render-content markup" {{if or $.Permission.IsAdmin $.HasIssuesOrPullsWritePermission (and $.IsSigned (eq $.SignedUserID .PosterID))}}data-can-edit="true"{{end}}>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if .RenderedContent}}
|
|
|
|
|
{{.RenderedContent|Str2html}}
|
|
|
|
|
{{else}}
|
2022-06-27 20:58:46 +00:00
|
|
|
<span class="no-content">{{$.locale.Tr "repo.issues.no_content"}}</span>
|
2022-01-18 17:28:38 +00:00
|
|
|
{{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
2023-02-19 04:06:14 +00:00
|
|
|
<div id="issuecomment-{{.ID}}-raw" class="raw-content gt-hidden">{{.Content}}</div>
|
2023-04-20 06:39:44 +00:00
|
|
|
<div class="edit-content-zone gt-hidden" data-update-url="{{$.RepoLink}}/comments/{{.ID}}" data-context="{{$.RepoLink}}" data-attachment-url="{{$.RepoLink}}/comments/{{.ID}}/attachments"></div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if .Attachments}}
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "repo/issue/view_content/attachments" dict "ctxData" $ "Attachments" .Attachments "Content" .RenderedContent}}
|
2020-04-28 18:05:39 +00:00
|
|
|
{{end}}
|
2020-04-10 22:01:41 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{$reactions := .Reactions.GroupByType}}
|
|
|
|
|
{{if $reactions}}
|
2023-05-28 01:34:18 +00:00
|
|
|
{{template "repo/issue/view_content/reactions" dict "ctxData" $ "ActionURL" (printf "%s/comments/%d/reactions" $.RepoLink .ID) "Reactions" $reactions}}
|
2021-06-15 01:12:33 +00:00
|
|
|
{{end}}
|
2020-04-10 22:01:41 +00:00
|
|
|
</div>
|
2019-07-06 22:03:00 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
2020-04-18 13:50:25 +00:00
|
|
|
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if .Review.CodeComments}}
|
|
|
|
|
<div class="timeline-item event">
|
2022-08-31 15:58:54 +00:00
|
|
|
{{range $filename, $lines := .Review.CodeComments}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{range $line, $comms := $lines}}
|
|
|
|
|
<div class="ui segments">
|
2023-05-14 14:15:59 +00:00
|
|
|
<div class="ui segment collapsible-comment-box gt-py-3 gt-df gt-ac gt-sb">
|
2022-01-21 17:59:26 +00:00
|
|
|
{{$invalid := (index $comms 0).Invalidated}}
|
|
|
|
|
{{$resolved := (index $comms 0).IsResolved}}
|
|
|
|
|
{{$resolveDoer := (index $comms 0).ResolveDoer}}
|
|
|
|
|
{{$isNotPending := (not (eq (index $comms 0).Review.Type 0))}}
|
2023-02-13 17:59:59 +00:00
|
|
|
<div class="gt-df gt-ac">
|
|
|
|
|
<a href="{{(index $comms 0).CodeCommentLink}}" class="file-comment gt-ml-3 gt-word-break">{{$filename}}</a>
|
2022-08-31 15:58:54 +00:00
|
|
|
{{if $invalid}}
|
2023-02-13 17:59:59 +00:00
|
|
|
<span class="ui label basic small gt-ml-3">
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.outdated"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
{{end}}
|
|
|
|
|
</div>
|
|
|
|
|
<div>
|
|
|
|
|
{{if or $invalid $resolved}}
|
2023-02-16 12:07:21 +00:00
|
|
|
<button id="show-outdated-{{(index $comms 0).ID}}" data-comment="{{(index $comms 0).ID}}" class="{{if not $resolved}}gt-hidden {{end}}ui compact right labeled button show-outdated gt-df gt-ac">
|
2023-02-13 17:59:59 +00:00
|
|
|
{{svg "octicon-unfold" 16 "gt-mr-3"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if $resolved}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.show_resolved"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.show_outdated"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
|
|
|
|
</button>
|
2023-02-16 12:07:21 +00:00
|
|
|
<button id="hide-outdated-{{(index $comms 0).ID}}" data-comment="{{(index $comms 0).ID}}" class="{{if $resolved}}gt-hidden {{end}}ui compact right labeled button hide-outdated gt-df gt-ac">
|
2023-02-13 17:59:59 +00:00
|
|
|
{{svg "octicon-fold" 16 "gt-mr-3"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if $resolved}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.hide_resolved"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.hide_outdated"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
|
|
|
|
</button>
|
|
|
|
|
{{end}}
|
|
|
|
|
</div>
|
2021-03-31 22:19:53 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{$diff := (CommentMustAsDiff (index $comms 0))}}
|
|
|
|
|
{{if $diff}}
|
|
|
|
|
{{$file := (index $diff.Files 0)}}
|
2023-02-16 12:07:21 +00:00
|
|
|
<div id="code-preview-{{(index $comms 0).ID}}" class="ui table segment{{if $resolved}} gt-hidden{{end}}">
|
2022-01-21 17:59:26 +00:00
|
|
|
<div class="diff-file-box diff-box file-content {{TabSizeClass $.Editorconfig $file.Name}}">
|
|
|
|
|
<div class="file-body file-code code-view code-diff code-diff-unified unicode-escaped">
|
|
|
|
|
<table>
|
|
|
|
|
<tbody>
|
|
|
|
|
{{template "repo/diff/section_unified" dict "file" $file "root" $}}
|
|
|
|
|
</tbody>
|
|
|
|
|
</table>
|
|
|
|
|
</div>
|
2020-04-10 22:01:41 +00:00
|
|
|
</div>
|
2018-08-06 04:43:22 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
2023-02-16 12:07:21 +00:00
|
|
|
<div id="code-comments-{{(index $comms 0).ID}}" class="comment-code-cloud ui segment{{if $resolved}} gt-hidden{{end}}">
|
2023-02-13 17:59:59 +00:00
|
|
|
<div class="ui comments gt-mb-0">
|
2022-01-21 17:59:26 +00:00
|
|
|
{{range $comms}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{$createdSubStr:= TimeSinceUnix .CreatedUnix $.locale}}
|
2023-02-13 17:59:59 +00:00
|
|
|
<div class="comment code-comment gt-pb-4" id="{{.HashTag}}">
|
2022-01-21 17:59:26 +00:00
|
|
|
<div class="content">
|
|
|
|
|
<div class="header comment-header">
|
2023-02-13 17:59:59 +00:00
|
|
|
<div class="comment-header-left gt-df gt-ac">
|
2022-08-31 15:58:54 +00:00
|
|
|
{{if not .OriginalAuthor}}
|
2022-01-21 17:59:26 +00:00
|
|
|
<a class="avatar">
|
2023-05-14 14:15:59 +00:00
|
|
|
{{avatar $.Context .Poster 20}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</a>
|
|
|
|
|
{{end}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-08-31 15:58:54 +00:00
|
|
|
{{if .OriginalAuthor}}
|
2023-05-21 23:37:32 +00:00
|
|
|
<span class="text black gt-font-semibold">
|
2022-01-21 17:59:26 +00:00
|
|
|
{{svg (MigrationIcon $.Repository.GetOriginalURLHostname)}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{.OriginalAuthor}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links"> {{if $.Repository.OriginalURL}}</span>
|
2022-08-31 15:58:54 +00:00
|
|
|
<span class="text migrate">({{$.locale.Tr "repo.migrated_from" ($.Repository.OriginalURL|Escape) ($.Repository.GetOriginalURLHostname|Escape) | Safe}}){{end}}</span>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else}}
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.commented_at" (.HashTag|Escape) $createdSubStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
</div>
|
2023-02-13 17:59:59 +00:00
|
|
|
<div class="comment-header-right actions gt-df gt-ac">
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if (.ShowRole.HasRole "Poster")}}
|
|
|
|
|
<div class="ui basic label">
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.poster"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
2021-01-17 17:29:10 +00:00
|
|
|
{{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if (.ShowRole.HasRole "Writer")}}
|
|
|
|
|
<div class="ui basic label">
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.collaborator"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{end}}
|
|
|
|
|
{{if (.ShowRole.HasRole "Owner")}}
|
|
|
|
|
<div class="ui basic label">
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.owner"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{end}}
|
|
|
|
|
{{if not $.Repository.IsArchived}}
|
2023-04-08 13:15:22 +00:00
|
|
|
{{template "repo/issue/view_content/add_reaction" dict "ctxData" $ "ActionURL" (printf "%s/comments/%d/reactions" $.RepoLink .ID)}}
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "repo/issue/view_content/context_menu" dict "ctxData" $ "item" . "delete" true "issue" true "diff" true "IsCommentPoster" (and $.IsSigned (eq $.SignedUserID .PosterID))}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
|
|
|
|
</div>
|
2021-01-17 17:29:10 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
<div class="text comment-content">
|
|
|
|
|
<div class="render-content markup" {{if or $.Permission.IsAdmin $.HasIssuesOrPullsWritePermission (and $.IsSigned (eq $.SignedUserID .PosterID))}}data-can-edit="true"{{end}}>
|
|
|
|
|
{{if .RenderedContent}}
|
|
|
|
|
{{.RenderedContent|Str2html}}
|
|
|
|
|
{{else}}
|
2022-06-27 20:58:46 +00:00
|
|
|
<span class="no-content">{{$.locale.Tr "repo.issues.no_content"}}</span>
|
2021-12-05 15:04:02 +00:00
|
|
|
{{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
2023-02-19 04:06:14 +00:00
|
|
|
<div id="issuecomment-{{.ID}}-raw" class="raw-content gt-hidden">{{.Content}}</div>
|
2023-04-20 06:39:44 +00:00
|
|
|
<div class="edit-content-zone gt-hidden" data-update-url="{{$.RepoLink}}/comments/{{.ID}}" data-context="{{$.RepoLink}}" data-attachment-url="{{$.RepoLink}}/comments/{{.ID}}/attachments"></div>
|
2021-01-17 17:29:10 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{$reactions := .Reactions.GroupByType}}
|
|
|
|
|
{{if $reactions}}
|
2023-05-28 01:34:18 +00:00
|
|
|
{{template "repo/issue/view_content/reactions" dict "ctxData" $ "ActionURL" (printf "%s/comments/%d/reactions" $.RepoLink .ID) "Reactions" $reactions}}
|
2020-11-05 19:34:04 +00:00
|
|
|
{{end}}
|
2018-08-06 04:43:22 +00:00
|
|
|
</div>
|
2021-05-08 15:28:25 +00:00
|
|
|
</div>
|
2020-04-18 13:50:25 +00:00
|
|
|
{{end}}
|
2021-05-08 15:28:25 +00:00
|
|
|
</div>
|
2023-02-13 17:59:59 +00:00
|
|
|
<div class="code-comment-buttons gt-df gt-ac gt-fw gt-mt-3 gt-mb-2 gt-mx-3">
|
|
|
|
|
<div class="gt-f1">
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if $resolved}}
|
|
|
|
|
<div class="ui grey text">
|
2023-02-13 17:59:59 +00:00
|
|
|
{{svg "octicon-check" 16 "gt-mr-2"}}
|
2022-06-27 20:58:46 +00:00
|
|
|
<b>{{$resolveDoer.Name}}</b> {{$.locale.Tr "repo.issues.review.resolved_by"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{end}}
|
|
|
|
|
</div>
|
|
|
|
|
<div class="code-comment-buttons-buttons">
|
|
|
|
|
{{if and $.CanMarkConversation $isNotPending}}
|
|
|
|
|
<button class="ui tiny basic button resolve-conversation" data-origin="timeline" data-action="{{if not $resolved}}Resolve{{else}}UnResolve{{end}}" data-comment-id="{{(index $comms 0).ID}}" data-update-url="{{$.RepoLink}}/issues/resolve_conversation">
|
|
|
|
|
{{if $resolved}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.un_resolve_conversation"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.resolve_conversation"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
|
|
|
|
</button>
|
|
|
|
|
{{end}}
|
|
|
|
|
{{if and $.SignedUserID (not $.Repository.IsArchived)}}
|
2023-02-13 17:59:59 +00:00
|
|
|
<button class="comment-form-reply ui green tiny labeled icon button gt-ml-2 gt-mr-0">
|
|
|
|
|
{{svg "octicon-reply" 16 "reply icon gt-mr-2"}}{{$.locale.Tr "repo.diff.comment.reply"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</button>
|
|
|
|
|
{{end}}
|
|
|
|
|
</div>
|
2021-05-08 15:28:25 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{template "repo/diff/comment_form_datahandler" dict "hidden" true "reply" (index $comms 0).ReviewID "root" $ "comment" (index $comms 0)}}
|
2021-05-08 15:28:25 +00:00
|
|
|
</div>
|
2018-08-06 04:43:22 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
2020-04-10 22:01:41 +00:00
|
|
|
{{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
2018-08-06 04:43:22 +00:00
|
|
|
{{end}}
|
2020-04-10 22:01:41 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else if eq .Type 23}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-lock"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{if .Content}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.lock_with_reason" .Content $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
2022-08-31 15:58:54 +00:00
|
|
|
{{else}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.lock_no_reason" $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
2022-08-31 15:58:54 +00:00
|
|
|
{{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 24}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-key"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.unlock_comment" $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 25}}
|
|
|
|
|
<div class="timeline-item event">
|
|
|
|
|
<span class="badge">{{svg "octicon-git-branch"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
<a{{if gt .Poster.ID 0}} href="{{.Poster.HomeLink}}"{{end}}>{{.Poster.Name}}</a>
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.pulls.change_target_branch_at" (.OldRef|Escape) (.NewRef|Escape) $createdStr | Safe}}
|
2019-07-06 22:03:00 +00:00
|
|
|
</span>
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 26}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-clock"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
|
|
|
|
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.del_time_history" $createdStr | Safe}}
|
2019-07-06 22:03:00 +00:00
|
|
|
</span>
|
2022-01-21 17:59:26 +00:00
|
|
|
<div class="detail">
|
|
|
|
|
{{svg "octicon-clock"}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">{{.Content}}</span>
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
2019-12-27 20:30:58 +00:00
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else if eq .Type 27}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-eye"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if (gt .AssigneeID 0)}}
|
|
|
|
|
{{if .RemovedAssignee}}
|
|
|
|
|
{{if eq .PosterID .AssigneeID}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.remove_review_request_self" $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.remove_review_request" (.Assignee.GetDisplayName|Escape) $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
2020-10-12 19:55:13 +00:00
|
|
|
{{else}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.add_review_request" (.Assignee.GetDisplayName|Escape) $createdStr | Safe}}
|
2020-10-12 19:55:13 +00:00
|
|
|
{{end}}
|
2020-04-06 16:33:34 +00:00
|
|
|
{{else}}
|
2023-04-19 23:50:00 +00:00
|
|
|
<!-- If the assigned team is deleted, just displaying "Ghost Team" in the comment -->
|
|
|
|
|
{{$teamName := "Ghost Team"}}
|
|
|
|
|
{{if .AssigneeTeam}}
|
|
|
|
|
{{$teamName = .AssigneeTeam.Name}}
|
|
|
|
|
{{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if .RemovedAssignee}}
|
2023-04-19 23:50:00 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.remove_review_request" ($teamName|Escape) $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else}}
|
2023-04-19 23:50:00 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.add_review_request" ($teamName|Escape) $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
2020-10-12 19:55:13 +00:00
|
|
|
{{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
</div>
|
|
|
|
|
{{else if and (eq .Type 29) (or (gt .CommitsNum 0) .IsForcePush)}}
|

Fix cannot reopen after pushing commits to a closed PR (#23189)
Close: #22784
1. On GH, we can reopen a PR which was closed before after pushing
commits. After reopening PR, we can see the commits that were pushed
after closing PR in the time line. So the case of
[issue](https://github.com/go-gitea/gitea/issues/22784) is a bug which
needs to be fixed.
2. After closing a PR and pushing commits, `headBranchSha` is not equal
to `sha`(which is the last commit ID string of reference). If the
judgement exists, the button of reopen will not display. So, skip the
judgement if the status of PR is closed.

3. Even if PR is already close, we should still insert comment record
into DB when we push commits.
So we should still call function `CreatePushPullComment()`.
https://github.com/go-gitea/gitea/blob/067b0c2664d127c552ccdfd264257caca4907a77/services/pull/pull.go#L260-L282
So, I add a switch(`includeClosed`) to the
`GetUnmergedPullRequestsByHeadInfo` func to control whether the status
of PR must be open. In this case, by setting `includeClosed` to `true`,
we can query the closed PR.

4. In the loop of comments, I use the`latestCloseCommentID` variable to
record the last occurrence of the close comment.
In the go template, if the status of PR is closed, the comments whose
type is `CommentTypePullRequestPush(29)` after `latestCloseCommentID`
won't be rendered.

e.g.
1). The initial status of the PR is opened.

2). Then I click the button of `Close`. PR is closed now.

3). I try to push a commit to this PR, even though its current status is
closed.

But in comments list, this commit do not display.This is as expected :)

4). Click the `Reopen` button, the commit which is pushed after closing
PR display now.

---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
2023-03-03 13:16:58 +00:00
|
|
|
<!-- If PR is closed, the comments whose type is CommentTypePullRequestPush(29) after latestCloseCommentID won't be rendered. //-->
|
|
|
|
|
{{if and .Issue.IsClosed (gt .ID $.LatestCloseCommentID)}}
|
|
|
|
|
{{continue}}
|
2023-03-04 04:48:05 +00:00
|
|
|
{{end}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
2022-01-21 17:59:26 +00:00
|
|
|
<span class="badge">{{svg "octicon-repo-push"}}</span>
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-08-31 15:58:54 +00:00
|
|
|
{{if .IsForcePush}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.force_push_codes" ($.Issue.PullRequest.HeadBranch|Escape) (ShortSha .OldCommit) (($.Issue.Repo.CommitLink .OldCommit)|Escape) (ShortSha .NewCommit) (($.Issue.Repo.CommitLink .NewCommit)|Escape) $createdStr | Safe}}
|
2020-08-17 03:07:38 +00:00
|
|
|
{{else}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.TrN (len .Commits) "repo.issues.push_commit_1" "repo.issues.push_commits_n" (len .Commits) $createdStr | Safe}}
|
2020-08-17 03:07:38 +00:00
|
|
|
{{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
2023-03-01 19:19:47 +00:00
|
|
|
{{if and .IsForcePush $.Issue.PullRequest.BaseRepo.Name}}
|
|
|
|
|
<span class="ui float right comparebox">
|
|
|
|
|
<a href="{{$.Issue.PullRequest.BaseRepo.Link}}/compare/{{PathEscape .OldCommit}}..{{PathEscape .NewCommit}}" rel="nofollow" class="ui compare label">{{$.locale.Tr "repo.issues.force_push_compare"}}</a>
|
|
|
|
|
</span>
|
|
|
|
|
{{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{if not .IsForcePush}}
|
|
|
|
|
{{template "repo/commits_list_small" dict "comment" . "root" $}}
|
|
|
|
|
{{end}}
|
|
|
|
|
{{else if eq .Type 30}}
|
|
|
|
|
{{if not $.UnitProjectsGlobalDisabled}}
|
2021-02-11 17:32:25 +00:00
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
2022-01-21 17:59:26 +00:00
|
|
|
<span class="badge">{{svg "octicon-project"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2023-04-21 21:15:17 +00:00
|
|
|
{{$oldProjectDisplayHtml := "Unknown Project"}}
|
|
|
|
|
{{if .OldProject}}
|
|
|
|
|
{{$trKey := printf "projects.type-%d.display_name" .OldProject.Type}}
|
|
|
|
|
{{$oldProjectDisplayHtml = printf `<span data-tooltip-content="%s">%s</span>` ($.locale.Tr $trKey | Escape) (.OldProject.Title | Escape)}}
|
|
|
|
|
{{end}}
|
|
|
|
|
{{$newProjectDisplayHtml := "Unknown Project"}}
|
|
|
|
|
{{if .Project}}
|
|
|
|
|
{{$trKey := printf "projects.type-%d.display_name" .Project.Type}}
|
|
|
|
|
{{$newProjectDisplayHtml = printf `<span data-tooltip-content="%s">%s</span>` ($.locale.Tr $trKey | Escape) (.Project.Title | Escape)}}
|
|
|
|
|
{{end}}
|
|
|
|
|
{{if and (gt .OldProjectID 0) (gt .ProjectID 0)}}
|
|
|
|
|
{{$.locale.Tr "repo.issues.change_project_at" $oldProjectDisplayHtml $newProjectDisplayHtml $createdStr | Safe}}
|
|
|
|
|
{{else if gt .OldProjectID 0}}
|
|
|
|
|
{{$.locale.Tr "repo.issues.remove_project_at" $oldProjectDisplayHtml $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else if gt .ProjectID 0}}
|
2023-04-21 21:15:17 +00:00
|
|
|
{{$.locale.Tr "repo.issues.add_project_at" $newProjectDisplayHtml $createdStr | Safe}}
|
2021-02-11 17:32:25 +00:00
|
|
|
{{end}}
|
|
|
|
|
</span>
|
|
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
|
|
|
|
{{else if eq .Type 32}}
|
|
|
|
|
<div class="timeline-item-group">
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<a class="timeline-avatar"{{if gt .Poster.ID 0}} href="{{.Poster.HomeLink}}"{{end}}>
|
2023-05-14 14:15:59 +00:00
|
|
|
<img src="{{.Poster.AvatarLink $.Context}}" width="40" height="40">
|
2022-01-21 17:59:26 +00:00
|
|
|
</a>
|
|
|
|
|
<span class="badge grey">{{svg "octicon-x" 16}}</span>
|
2023-05-10 09:16:44 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{$reviewerName := ""}}
|
|
|
|
|
{{if eq .Review.OriginalAuthor ""}}
|
|
|
|
|
{{$reviewerName = .Review.Reviewer.Name}}
|
|
|
|
|
{{else}}
|
|
|
|
|
{{$reviewerName = .Review.OriginalAuthor}}
|
|
|
|
|
{{end}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.review.dismissed" $reviewerName $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
</div>
|
|
|
|
|
{{if .Content}}
|
|
|
|
|
<div class="timeline-item comment">
|
|
|
|
|
<div class="content">
|
2023-05-10 09:16:44 +00:00
|
|
|
<div class="ui top attached header comment-header-left gt-df gt-ac arrow-top">
|
|
|
|
|
{{if gt .Poster.ID 0}}
|
|
|
|
|
<a class="inline-timeline-avatar" href="{{.Poster.HomeLink}}">
|
2023-05-14 14:15:59 +00:00
|
|
|
{{avatar $.Context .Poster 24}}
|
2023-05-10 09:16:44 +00:00
|
|
|
</a>
|
|
|
|
|
{{end}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "action.review_dismissed_reason"}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</span>
|
|
|
|
|
</div>
|
|
|
|
|
<div class="ui attached segment">
|
|
|
|
|
<div class="render-content markup">
|
|
|
|
|
{{if .RenderedContent}}
|
|
|
|
|
{{.RenderedContent|Str2html}}
|
|
|
|
|
{{else}}
|
2022-06-27 20:58:46 +00:00
|
|
|
<span class="no-content">{{$.locale.Tr "repo.issues.no_content"}}</span>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
|
|
|
|
</div>
|
2021-02-11 17:32:25 +00:00
|
|
|
</div>
|
|
|
|
|
</div>
|
|
|
|
|
</div>
|
2021-11-19 09:54:31 +00:00
|
|
|
{{end}}
|
2022-01-21 17:59:26 +00:00
|
|
|
</div>
|
|
|
|
|
{{else if eq .Type 33}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-git-branch"}}</span>
|
2023-04-07 14:39:08 +00:00
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{if and .OldRef .NewRef}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.change_ref_at" (.OldRef|Escape) (.NewRef|Escape) $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else if .OldRef}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.remove_ref_at" (.OldRef|Escape) $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{else}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{$.locale.Tr "repo.issues.add_ref_at" (.NewRef|Escape) $createdStr | Safe}}
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
|
|
|
|
</span>
|
|
|
|
|
</div>
|
2022-05-07 17:05:52 +00:00
|
|
|
{{else if or (eq .Type 34) (eq .Type 35)}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-git-merge" 16}}</span>
|
2023-01-20 04:00:32 +00:00
|
|
|
<span class="text grey muted-links">
|
2022-09-03 09:33:34 +00:00
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
2022-06-27 20:58:46 +00:00
|
|
|
{{if eq .Type 34}}{{$.locale.Tr "repo.pulls.auto_merge_newly_scheduled_comment" $createdStr | Safe}}
|
|
|
|
|
{{else}}{{$.locale.Tr "repo.pulls.auto_merge_canceled_schedule_comment" $createdStr | Safe}}{{end}}
|
2022-05-07 17:05:52 +00:00
|
|
|
</span>
|
|
|
|
|
</div>
|
2023-05-25 13:17:19 +00:00
|
|
|
{{else if or (eq .Type 36) (eq .Type 37)}}
|
|
|
|
|
<div class="timeline-item event" id="{{.HashTag}}">
|
|
|
|
|
<span class="badge">{{svg "octicon-pin" 16}}</span>
|
|
|
|
|
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
|
|
|
|
<span class="text grey muted-links">
|
|
|
|
|
{{template "shared/user/authorlink" .Poster}}
|
|
|
|
|
{{if eq .Type 36}}{{$.locale.Tr "repo.issues.pin_comment" $createdStr | Safe}}
|
|
|
|
|
{{else}}{{$.locale.Tr "repo.issues.unpin_comment" $createdStr | Safe}}{{end}}
|
|
|
|
|
</span>
|
|
|
|
|
</div>
|
2022-01-21 17:59:26 +00:00
|
|
|
{{end}}
|
2018-08-06 04:43:22 +00:00
|
|
|
{{end}}
|
2017-03-17 05:57:43 +00:00
|
|
|
{{end}}
|