* Improve StatusRowView accessibility actions Previously, there was no way to interact with links and hashtags. Now, these are added to the Actions rotor * Hide `topPaddingView`s from accessibility * Fix accessible header rendering in non-filterable TimelineViews Previously, all navigation title views were assumed to be popup buttons. Now, we only change the representation for timelines that are filterable. * Combine tagHeaderView text elements Previously, these were two separate items * Prefer shorter Quote action label * Improve accessibility of StatusEmbeddedView Previously, this element would be three different ones, and include all the actions on the `StatusRowView` proper. Now, it presents as one element with no actions. * Add haptics to StatusRowView accessibility actions * Improve accessibility of ConversationsListRow This commit adds: - A combined representation of the component views - “Unread” as the first part of the label (if this is the case) - All relevant actions as custom actions - Reply as magic tap * Remove StatusRowView accessibilityActions if viewModel.showActions is false * Hide media attachments from accessibility if the view is not focused * Combine NotificationRowView accessibility elements; add user actions Previously, there was no real way to interact with these notifications. Now, the notifications that show the actions row have the appropriate StatusRowView-derived actions, and new followers notifications have more actions that let you see each user’s profile. * Prefer @Environment’s `accessibilityEnabled` over `isVoiceOverRunning` This way we can cater for Voice Control, Full Keyboard Access and Switch Control as well. --------- Co-authored-by: Thomas Ricouard <ricouard77@gmail.com> |
||
|---|---|---|
| .github | ||
| ci_scripts | ||
| IceCubesActionExtension | ||
| IceCubesApp | ||
| IceCubesApp.xcodeproj | ||
| IceCubesNotifications | ||
| IceCubesShareExtension | ||
| Images | ||
| Packages | ||
| .gitignore | ||
| .swiftformat | ||
| IceCubesApp-release.xcconfig | ||
| IceCubesApp.xcconfig.template | ||
| LICENSE | ||
| PRIVACY.MD | ||
| README.md | ||
| TERMS.MD | ||
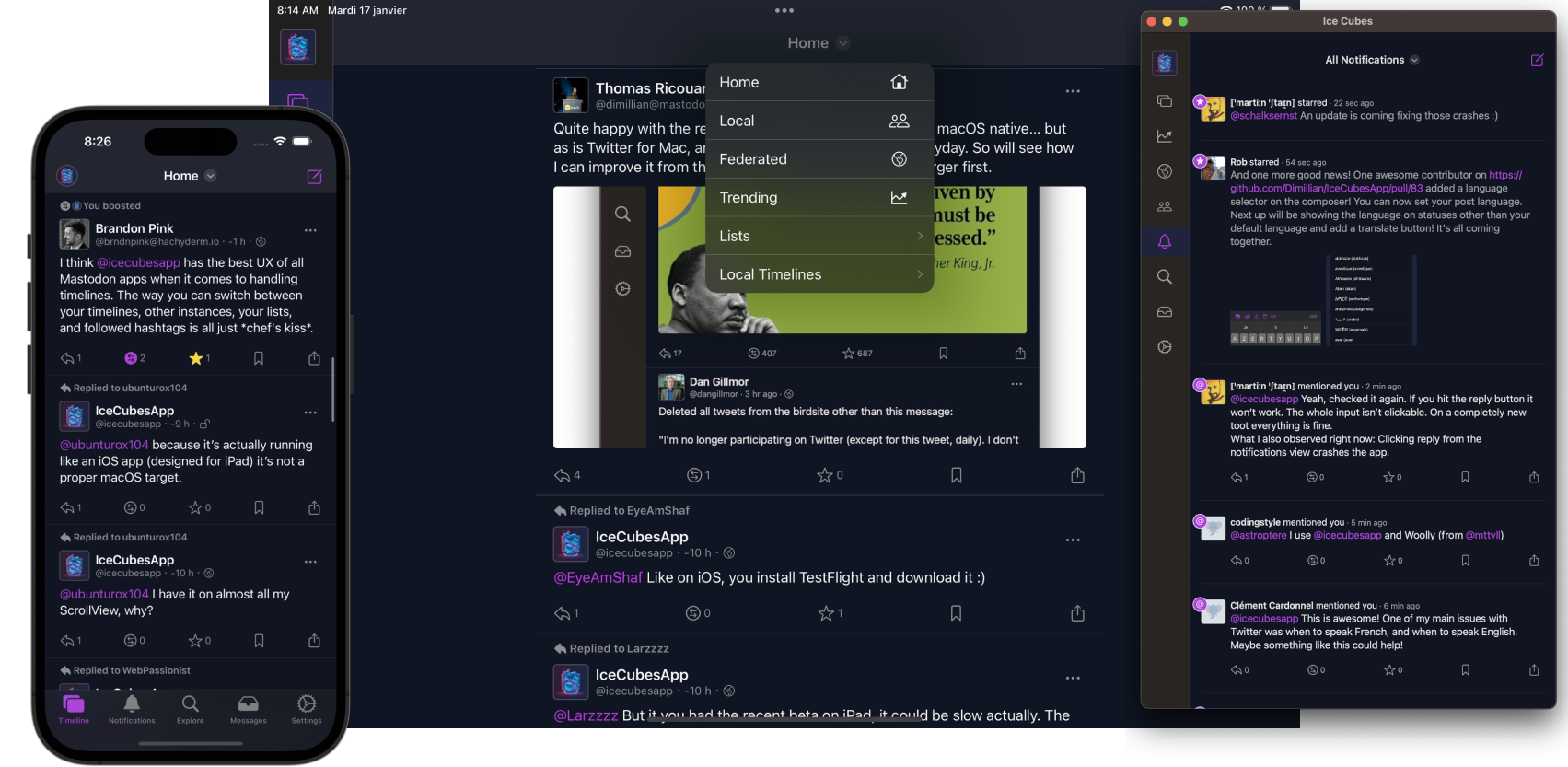
IceCubesApp

IceCubesApp is an open source application for accessing the decentralized social network Mastodon! It's built entirely in SwiftUI, making it fast, lightweight, and easy to use.
You can connect to any Mastodon instance and browse your timeline, interact with other users, and post updates and media.
The project is split into different Swift Packages to make it easier to manage and maintain the codebase. Each package is focused on a specific aspect of the application, such as the UI, network communication, or data models. This modular approach allows for easier collaboration and ensures that the code is organized and easy to understand.
It's a great starting point for learning SwiftUI. The app covers many of the basic concepts of SwiftUI, such as building layouts, working with data, and handling user interaction. By exploring the code, you can gain a solid understanding of how to use SwiftUI in your daily life. Plus, the open source nature of IceCubesApp means that you can see how real-world applications are built and get a sense of best practices for using SwiftUI.
The architecture is straightforward MVVM for most parts, no redux on this one ;)
Please note that IceCubesApp is currently in an early stage of development and as such, there are many features that are still missing. While the app is functional and can be used to browse and interact with Mastodon, there are still many features that are planned for the future.
Thanks!
Building the project
To build the project, you need to clone the repo and create a copy of the included .xcconfig file to create your config before you can compile the project. Otherwise, you will get an error.
Here are the steps:
- Clone the repo
- In the same folder that contains the
IceCubesApp.xcconfig.template, run this command:
cp IceCubesApp.xcconfig.template IceCubesApp.xcconfig
- Fill in the
DEVELOPMENT_TEAMandBUNDLE_ID_PREFIXvalues. The first should have your Apple Team ID (which you can find by logging into the Apple Developer Portal). The latter is your domain in reverse notation or whatever you use as the prefix for your projects. - Save your changes, and then you should be able to compile the project without any issues.
