While SwiftUI's `Text` view won't display these in an `AttributedString` even if they get parsed from Markdown (which would also require the use of the `.full` option instead of the `.inlineOnlyPresrevingWhitespace` option), we can improve the appearance somewhat. Currently, list elements are clumped together with no spaces between them, and there's no indication whatsoever that the author indicated these to be a list. Change to insert Markdown list syntax with linebreaks and dashes, so users can at least understand there's a list there. Similar change for ordered lists. This will still be broken for nested lists, but it didn't seem worth it to put a lot of effort into this (or other revamps, like making bold/italics/code work properly) because it seems like the current text handling in Ice Cubes is suboptimal and eventually slated for improvement (according to https://github.com/Dimillian/IceCubesApp/issues/1459#issuecomment-1638562657). So this is more designed to make lists "less broken" in some cases, rather than be a comprehensive fix for all lists in all cases. |
||
|---|---|---|
| .github | ||
| ci_scripts | ||
| IceCubesActionExtension | ||
| IceCubesApp | ||
| IceCubesApp.xcodeproj | ||
| IceCubesNotifications | ||
| IceCubesShareExtension | ||
| Images | ||
| Packages | ||
| .gitignore | ||
| .swiftformat | ||
| IceCubesApp-release.xcconfig | ||
| IceCubesApp.xcconfig.template | ||
| LICENSE | ||
| PRIVACY.MD | ||
| README.md | ||
| TERMS.MD | ||
IceCubesApp

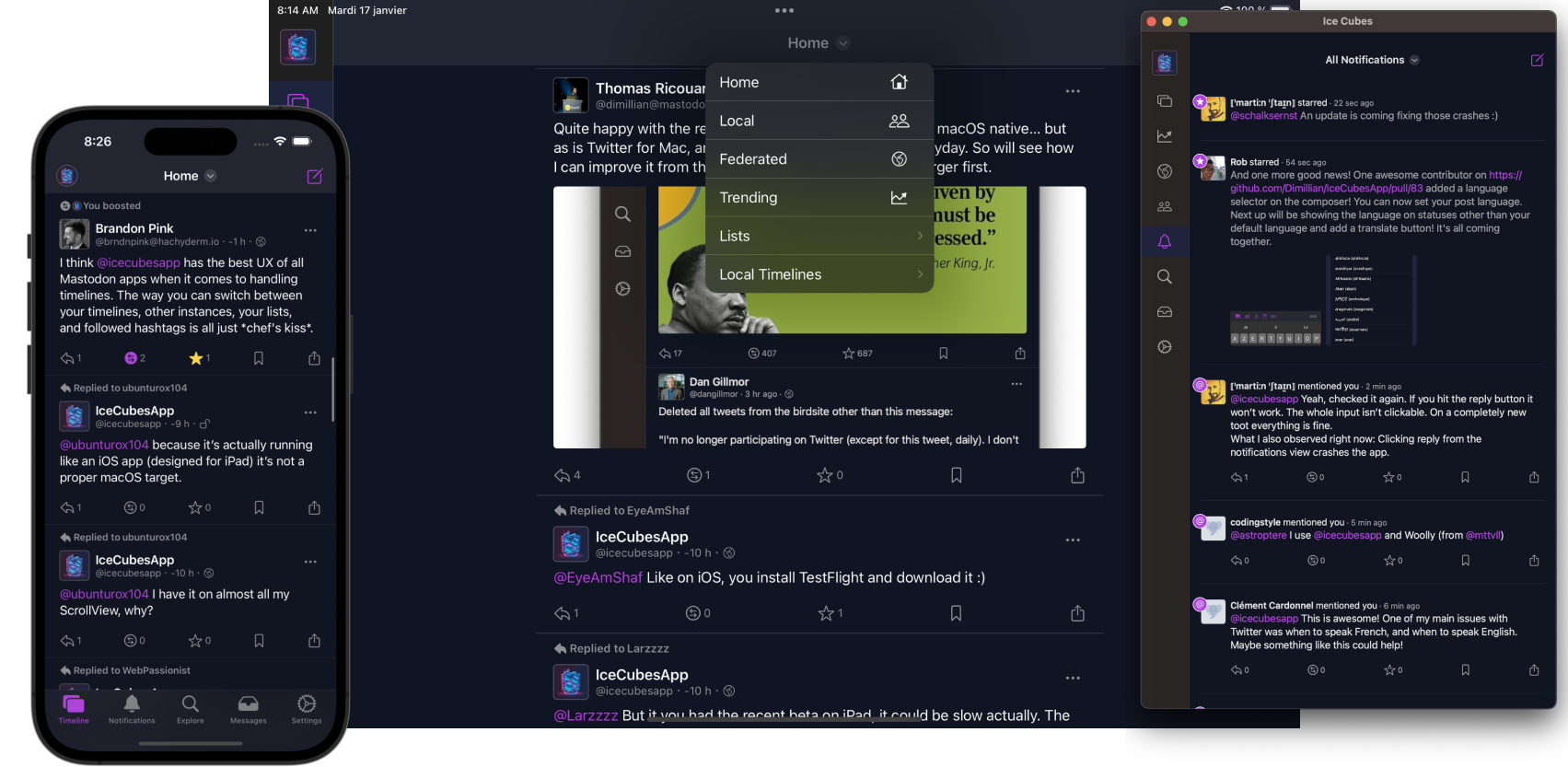
IceCubesApp is an open-source application for accessing the decentralized social network Mastodon! It's built entirely in SwiftUI, making it fast, lightweight, and easy to use.
You can connect to any Mastodon instance, browse your timeline, interact with other users, and post updates and media.
The project is split into different Swift Packages to make managing and maintaining the codebase easier. Each package focuses on a specific application aspect, such as the UI, network communication, or data models. This modular approach allows for easier collaboration and ensures the code is organized and easily understood.
It's a great starting point for learning SwiftUI. The app covers many of the basic concepts of SwiftUI, such as building layouts, working with data, and handling user interaction. By exploring the code, you can understand how to use SwiftUI in your daily life. Plus, the open-source nature of IceCubesApp means you can see how real-world applications are built and get a sense of best practices for using SwiftUI.
The architecture is straightforward MVVM for most parts, there is no redux on this one ;)
Thanks!
Building the project
To build the project, you need to clone the repo and create a copy of the included .xcconfig file to create your config before you can compile the project. Otherwise, you will get an error.
Here are the steps:
- Clone the repo
- In the same folder that contains the
IceCubesApp.xcconfig.template, run this command:
cp IceCubesApp.xcconfig.template IceCubesApp.xcconfig
- Fill in the
DEVELOPMENT_TEAMandBUNDLE_ID_PREFIXvalues. The first should have your Apple Team ID (which you can find by logging into the Apple Developer Portal). The latter is your domain in reverse notation or whatever you use as the prefix for your projects. - Save your changes, and then you should be able to compile the project without any issues.
